- Chưa có sản phẩm trong giỏ hàng.
Khi thực hiện đo tốc độ web bằng các công cụ như Google PageSpeed Insights, WebPageTest, hay KeyCDN là việc làm cần thiết để tối ưu web của bạn. Không thể phủ nhận giá trị của các chỉ số này, tuy nhiên một điểm nữa bạn cũng nên lưu ý đó là trải nghiệm người dùng. Vậy thì làm thế nào để tối ưu 100/100 điểm với web nền tảng WordPress dựa trên đánh giá của Google PageSpeed Insights. Nội dung sau sẽ cho các bạn lời giải đáp tường minh nhất.
Đừng quá bận tâm đến chỉ số 100/100

Đa phần mọi người người đều cố gắng tối ưu đến chỉ số 100/100 trên Google PageSpeed Insights. Việc này thực sự đòi hỏi nhiều thời gian cũng như công sức. Tại sao lại phải làm điều đó?
Google đã phát triển PageSpeed Insights là hướng dẫn các webmaster thực hiện công việc tối ưu web. Và bằng cách làm theo các hướng dẫn cụ thể của PageSpeed Insights, bạn có thể tối ưu được trang web mượt mà hơn. Tuy nhiên cần nhớ không phải lúc nào bạn chỉnh sửa dễ dàng được, tùy theo yêu cầu, cách thức hoạt động của web bạn.
WordPress và Google PageSpeed Insights
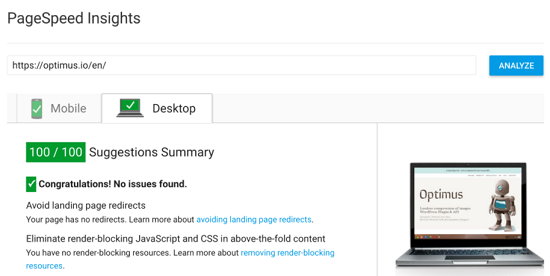
Khi nói đến việc tăng tốc WordPress, đôi khi nó khá phức tạp. WordPress không phải là nền tảng nhanh nhất hiện có, quan điểm được đưa ra từ chính những nhà phát triển. Lý do bởi các script, plugin cài đặt thêm khiến web bạn chậm hơn trông thấy. Chúng tôi đã thực hiện một số thử nghiệm để tối ưu chỉ số 100/100 trên cả hai phiên bản Desktop, Mobile về tốc độ load web, cũng như trải nghiệm người dùng.

Dưới đây là các tiêu chí được tối ưu, bạn có thể làm y như vậy. Trong ví dụ này chúng tôi sử dụng theme mặc định đó là Twenty Fifteen.
1. Tối ưu ảnh

Yếu tố đầu tiên chính là hình ảnh. Để làm được việc này, bạn cần cài thêm plugin Optimus Image Optimizer được phát triển bởi KeyCDN. Plugin này có nhiệm vụ nén ảnh thông minh, có nghĩa là nó sử dụng kết hợp cả hai kỹ thuật nén lossless và lossy. Nén ảnh nhanh chóng chỉ với một cú click chuột. Định dạng ảnh sẽ được chuyển thành .webp, điều này cho phép web bạn cải thiện tốc độ hơn.

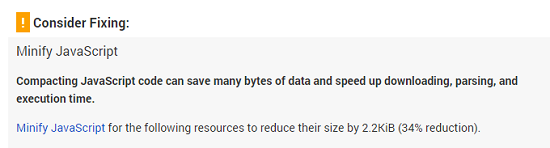
2. Giảm thiểu Javascript và CSS

Google PageSpeed Insights cũng đề cập việc cần giảm thiểu JavaScript, CSS và HTML. Để khắc phục sự cố này cần cài đặt plugin Autoptimize – miễn phí. Trong cài đặt của plugin bạn kiểm tra như sau:
- Tối ưu mã HTML
- Tối ưu mã JavaScript
- Tối ưu mã CSS
Chúng tôi cũng dùng plugin WordPress Cache Enabler để tốc độ load ảnh (được chuyển đổi sang dạng .webp trước đó) trên trình duyệt nhanh hơn. Trong phần cài đặt, đừng quên tích chọn “Create an additional cached version for WebP image support.”

3. Tài nguyên chặn hiển thị

Google PageSpeed Insights cho biết rằng có JavaScript và CSS trong màn hình đầu tiên. Có 3 trường hợp mà hầu hết mọi người đều gặp, bao gồm tệp tin JavaScript/CSS, Font Awesome và Google Fonts. Các font chữ đang chặn hiển thị trong ví dụ này.
Files
Vấn đề đầu tiên cần xử lý đó là các tệp tin Javascript và CSS đang chặn màn hình hiển thị. Để khắc phục, cần chỉnh sửa trong plugin Autoptimize.
- Trong JavaScript Options bỏ chọn “Force JavaScript in <head>?”
- Trong CSS Options bỏ chọn “Inline all CSS?”
Font Awesome
Bạn có thể tích hợp Font Awesome trên trang web, tuy nhiên nếu đặt ở header sẽ chặn hiển thị màn hình. Vì thế cần lấy mã sau rồi chèn vào phía footer, ngay trước thẻ đóng </body>:
<link href=”https://opensource.keycdn.com/fontawesome/4.5.0/font-awesome.min.css” rel=”stylesheet”>
Google Fonts

Trong theme mặc định đang sử dụng có dùng font chữ Noto Serif. WordPress dùng một hook gọi là wp_enqueue_scripts để tải font chữ của bạn trong phần header. Điều này tự động khiến nó bị chặn màn hình hiển thị. Giải pháp là cài thêm plugin Disable Google Fonts. Nếu như bạn dùng một theme khác, sẽ có thể gặp phải khó khăn nếu như muốn yêu cầu nhà phát triển tắt font chữ Google.
Sau đó chúng tôi sẽ thêm phông chữ Google với mã sau đây, ngay trước thẻ </ body>:
<link href=’https://fonts.googleapis.com/css?family=Noto+Serif:400,400italic,700,700italic’ rel=’stylesheet’ type=’text/css’>
Bạn cũng có thể tải các phông chữ của Google không đồng bộ bằng cách sử dụng Trình tải Web Phông chữ của Google. Đơn giản chỉ cần đặt mã dưới đây ở cuối trang.
<script type=”text/javascript”>
WebFontConfig = {
google: { families: [ ‘Noto+Serif:400,400italic,700,700italic’ ] }
};
(function() {
var wf = document.createElement(‘script’);
wf.src = ‘https://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js’;
wf.type = ‘text/javascript’;
wf.async = ‘true’;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(wf, s);
})(); </script>

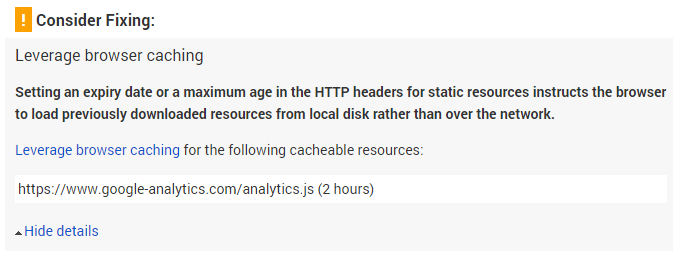
4. Tận dụng bộ nhớ đệm trình duyệt

Cảnh báo tiếp theo liên quan đến việc tận dụng bộ nhớ trình duyệt. Lúc này cần thêm cache-control vào server bằng cách thêm mã sau trong file .htaccess:
<filesMatch “.(ico|pdf|flv|jpg|svg|jpeg|png|gif|js|css|swf)$”>
Header set Cache-Control “max-age=84600, public”
</filesMatch>
Nếu dùng máy chủ Nginx thì thêm mã dưới đây:
location ~* \.(js|css|png|jpg|svg|jpeg|gif|ico)$ {
expires 2d;
add_header Cache-Control “public, no-transform”;
}
Google Analytics

Cảnh báo tiếp theo đến từ chính một trong những sản phẩm của Google. Vấn đề xảy ra bởi vì kịch bản của họ có thời gian lưu trữ bộ nhớ cache chỉ trong 2 giờ. Đây cũng là điều nan giải, chính phía Google cũng tuyên bố họ sẽ không can thiệp gì ở sự bất cập này. Giải pháp được đưa ra là sử dụng thêm plugin Host Analytics.js Locally.

5. Bật tính năng nén
Tham khảo hướng dẫn cách bật Gzip cho từng loại máy chủ dưới đây:
Apache
Bạn có thể kích hoạt nén bằng cách thêm vào tệp tin .htaccess.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Nginx
Bạn có thể bật tính năng nén bằng cách thêm vào tệp tin nginx.conf.
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_disable “MSIE [1-6].(?!.*SV1)”;
gzip_vary on;

6. Giảm thời gian phản hồi của máy chủ
Và cuối cùng, việc giảm thời gian đáp ứng của máy chủ. Các đề xuất tốt nhất cho việc này là sử dụng máy chủ web tốc độ cao và cũng thực hiện CDN, chẳng hạn như KeyCDN. Nếu bạn có thể làm theo tất cả mọi thứ ở trên, bây giờ bạn sẽ đạt 100/100 trong Google PageSpeed Insights với trang WordPress của bạn.

7. Xóa chuỗi truy vấn – tùy chọn
Một điều chúng tôi khuyên là loại bỏ các chuỗi truy vấn khỏi các tài nguyên tĩnh. Tài nguyên có “?” trong URL không được cache bởi một số máy chủ lưu trữ tạm thời hoặc CDNS. Một cách để làm điều này là bổ sung thêm vào tệp tin functions.php.
function _remove_script_version( $src ){
$parts = explode( ‘?ver’, $src );
return $parts[0];
}
add_filter( ‘script_loader_src’, ‘_remove_script_version’, 15, 1 );
add_filter( ‘style_loader_src’, ‘_remove_script_version’, 15, 1 );
Một lựa chọn khác đó là sử dụng plugin Query strings remover. Plugin này loại bỏ các chuỗi truy vấn từ các tài nguyên tĩnh như các tệp CSS và JavaScript. Nó sẽ cải thiện hiệu suất bộ nhớ cache và điểm tổng thể trong Google PageSpeed Insights, YSlow, Pingdom và GTmetrix. Chỉ cần cài đặt và quên đi mọi thứ, vì không cần cấu hình.
Trước và sau khi tối ưu
Vậy tối ưu điểm 100/100 thực sự giúp đạt được tốc độ trang nhanh hơn? Thực tế, tất cả những tối ưu hóa mà chúng tôi áp dụng cho mỗi đề xuất của Google PageSpeed Insights đã làm giảm thời gian tải trang. Sự khác biệt được thể hiện dưới đây.
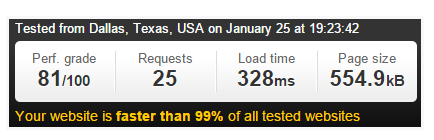
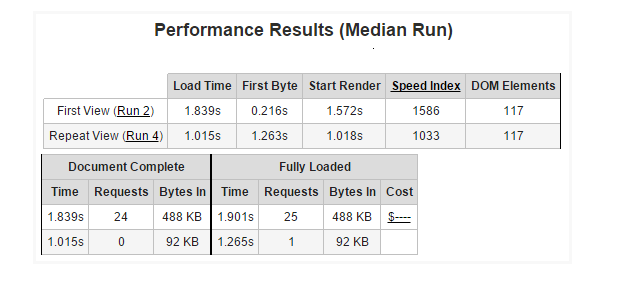
Trước các đề xuất của Google PageSpeed Insights
Sử dụng Pingdom và WebPageTest để hiển thị cho bạn trước và sau. Hãy nhớ, Pingdom chưa hỗ trợ HTTP/2. Nhưng một số người vẫn thích nhìn thấy kết quả test trên trang này vì số liệu dễ hiểu.
Pingdom

WebPageTest

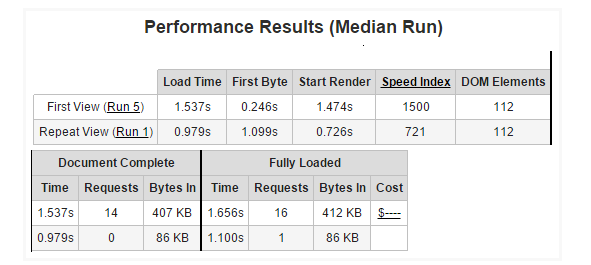
Sau các đề xuất của Google PageSpeed Insights
Pingdom

WebPageTest

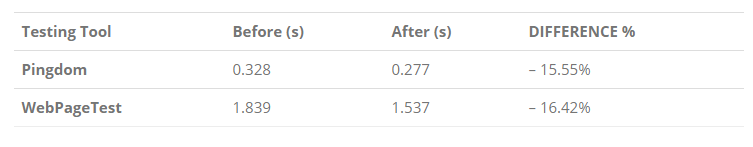
So sánh hai kết quả:

Như bạn thấy tổng thời gian tải xuống giảm trung bình khoảng 15-16% bằng cách làm theo tất cả các đề xuất của Google PageSpeed. Chúng tôi cũng có thể thoát khỏi 9 request HTTP, mặc dù điều này trở nên ít quan trọng hơn với HTTP/2.
Tổng kết
Như bạn có thể thấy các đề xuất từ Google PageSpeed Insights có giá trị nhất định, tuy nhiên đừng quá đặt nặng vấn đề tối ưu đến 100/100. Hãy đơn giản hóa việc tối ưu, bên cạnh đó đừng quên trải nghiệm người dùng.




