Thiết kế website đặt hàng Trung Quốc
Tổng quan về dịch vụ đặt hàng Trung Quốc
Nhu cầu mua bán hiện nay tại Việt Nam càng ngày càng tăng cao, tuy nhiên lượng hàng trong nước không đủ cung cấp cũng như mẫu mã không đa dạng dẫn đến người mua hàng phải tìm kiếm những hàng hóa tại các nước khác mà mạnh nhất bây giờ đó chính là Trung Quốc.
Không thể phủ nhận Trung Quốc chính là nơi có nhiều loại hàng hóa nhất, từ đắt đến rẻ, từ cao cấp đến bình dân, từ chính hãng đến hàng nhái tất cả đều có ở đây và chính vì lý do đó mà dân buôn trong nước lại đổ xô đi nhập hàng Trung Quốc về bán. Tuy nhiên có thuật lợi thì cũng có những bất lợi nhất định.
Ngôn ngữ chính là trở ngại đầu tiên khi phải mua hàng tại Trung Quốc vì đây là một ngôn ngữ khó học và không hề phổ biến tại Việt Nam dẫn đến quá trình mua hàng tại Trung Quốc gặp khó khăn.
Quy trình ship hàng. Các bạn quá hiểu về mức độ rườm ra khi dân Việt Nam mua hàng từ nước ngoài, từ thuê má, hải quan, nhập hàng….. bạn chỉ có thể mua hàng nhanh chóng khi nắm rõ những thủ tục trên và nếu bạn không biết gì thì phải trả một khoảng phí khá cao cũng như thời gian có hàng cũng lâu hơn rất nhiều.
Đây là những khó khăn cơ bản mà người mua thường gặp khi đặt hàng Trung Quốc. Chính vì vậy mà hiện nay có những dịch vụ mua hàng hộ từ những nhà kinh doanh Trung Quốc lớn như Alibaba, 1688, Taobao về Việt Nam một cách nhanh chóng và thuận lợi.
Những chức năng cơ bản làm nên mảng thiết kế website đặt hàng Trung Quốc đó là;
- Đặt hàng bằng extension: Khách hàng sẽ dễ dàng tạo tài khoản và xác minh tài khoản đó bằng số điện thoại. Và truy cập vào những trang mua hàng tại Trung Quốc như Taobao, 1688, tmall để mua hàng.
- Tính năng đặt hàng bằng pastlink: Đây là chức năng rất hữu ích. khi bạn đã có tải khoản trên website mua hàng hộ sau đó bạn vào trang mua hàng tịa Trung Quốc và chọn sản phẩm, bạn lấy link sản phẩm đó và paste nó vào website mua hàng hộ sau đó đơn hàng sẽ update trong giỏ hàng của mình. Chức năng này rất hữu ích cho những ai mua hàng bằng điện thoại di động.
- Sử dụng bằng tiếng Việt: Hệ thống sẽ phiên dịch ra tiếng Việt giúp các bạn dễ dàng sử dụng.
- Ví điện tử: đây là chức năng giúp khách hàng dễ dàng đặt cọc tiền và thanh qoán trong quá trình mua hàng của mình.
- Tính năng quản lý kho thông minh: Bằng cách sử dụng việc quản lý theo bao lớn và bao nhỏ nên tránh tình trạng thất lạc hàng hóa và nhầm lẫn giữa các đơn hàng với nhau.
- Quản lý vận chuyển hàng: Sản phẩm website mua hàng hộ của chúng tôi có tích hợp thêm tính năng quảng lý vận chuyển cho những công ty doanh nghiệp cung cấp dịch vụ vận chuyển hàng hộ.
- Tính năng yêu cầu thanh toán tiền tệ: Nạp tiền Việt, nhận refund bằng tiền tệ là một chức năng vô cùng haonf hảo do chúng tôi lập ra.
- Quản lý nhân viên kinh doanh (salers): Ngoài những chức năng quản lý nhân viên cơ bản thì webapp này còn có chức năng tính tiền hoa hồng cho nhân viên mỗi khi họ giới thiệu khách hàng cho công ty.
- Tỉ giá linh động: Tỉ giá được cấu hình linh động bởi addmin website.
- Hệ thống phân cấp thành viên: Mỗi khách hàng sẽ có mỗi cấp bậc khách nhau ứng với những ưu đái dành cho họ khác nhau phụ thuộc vào toognr tiền họ đã giao dịch trên website.
- Hệ thống báo cáo doanh thu kinh doanh:Chỉ cần bạn nhất một nút phần mềm sẽ xuất ra cho bạn những báo cáo cụ thể và cần thiết để bạn anwms rõ được tình hình kinh doanh của công ty.
- Chuẩn SEO: Cũng như một website bình thường website đặt hàng Trung Quốc cũng được thiết kế chuẩn SEO giúp tăng thứ hạng từ khóa trên Google một cách nhanh chóng mà không cần thiết phải sử dụn đến dịch vụ seo.
- Chuẩn di động: Khách hàng của bạn có thể truy cập website đặt hàng Trung Quốc ở mọi thiết bị di động hiện nay như điện thoai, máy tính bảng và những thiết bị có trình duyệt và kết nối internet.
Như các bạn thấy thì dịch vụ đặt hàng Trung Quốc của chúng tôi rất phù hợp cho những nhà kinh doanh tài giỏi nắm rõ được quy trình vận chuyển hàng hóa từ Trung Quốc về Việt Nam. Và đây cũng là một mảng đầy lợi nhuận trong khi vẫn còn ít đối thủ cạnh tranyh trên thị trường.
Schema là gì? tất cả những điều cần biết
Schema hay Schema.org, Schema Markup là một đoạn code html hoặc code khai báo java script dùng để đánh dấu dữ liệu có cấu trúc (structured data). Schema được tạo ra với sự hợp tác của 4 công cụ tìm kiếm nổi tiếng hiện nay là Google, Bing, Yandex và Yahoo. Cùng Mắt Bão tìm hiểu về công dụng của Schema là gì nhé!

Schema được gắn vào website để giúp công cụ tìm kiếm dễ dàng nhận biết, phân loại và trả về kết quả nhanh chóng, chính xác hơn. Nếu không có Schema thì một website sẽ chỉ bao gồm các thông tin không có ngữ cảnh.
Schema có tác dụng gì?

Chúng ta có thể xem xét công dụng của Schema qua 2 phương diện: đối với bộ máy tìm kiếm và đối với người dùng.
Bộ máy tìm kiếm
Hiện nay, trên thế giới có hơn 1.94 tỷ website đang hoạt động. Nếu người dùng có thể hiểu được nội dung của những website này thì với search engine lại không hề đơn giản như vậy. Có rất nhiều từ ngữ phức tạp mà công cụ tìm kiếm không thể giải thích được.
Ví dụ với chuỗi ký tự “Moonlight”, nó có thể đang đề cập đến ánh trăng hoặc tên một bộ phim. Tùy theo ngữ cảnh mà từ “Moonlight” sẽ mang một ý nghĩa khác. Điều này sẽ gây cản trở cho công cụ tìm kiếm khi phải hiển thị các kết quả liên quan cho người dùng.
Do đó, để search engine hiểu và phân loại thông tin chính xác hơn, ta cần sắp xếp, hướng dẫn nó theo các cú pháp sẵn có. Và Schema chính là nơi cung cấp những dữ liệu cụ thể để search engine hiểu được các website đang viết nội dung thuộc thể loại nào, chủ đề gì.
Người dùng
Schema sẽ giúp website của bạn trở nên thu hút và cung cấp nhiều thông tin hữu ích hơn. Ví dụ, khi người dùng muốn tham gia một sự kiện nào đó, Schema giúp hiển thị các website có thông tin liên quan đến địa điểm, ngày diễn ra sự kiện…, từ đó, làm tăng tỷ lệ truy cập website. Hiện nay, có nhiều loại Schema tương ứng với các cách hiển thị website khác nhau trong kết quả tìm kiếm.
Hướng dẫn kiểm tra Schema Markup

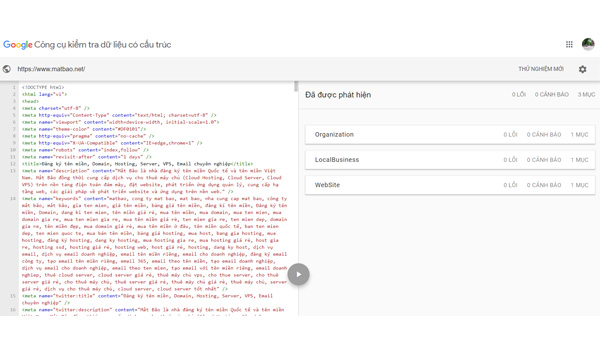
Để biết được website có Schema Markup hay chưa và dữ liệu cấu trúc của bạn đang gặp phải những vấn đề gì, cách đơn giản nhất là sử dụng công cụ kiểm tra dữ liệu có cấu trúc của Google theo các bước sau:
- Bước 1: Truy cập vào trang công cụ của Google. Sau đó, nhập link mà bạn muốn kiểm tra vào mục “Tìm nạp URL” và click “Chạy thử nghiệm”.
- Bước 2: Chờ quá trình nạp và phân tích hoàn tất. Tiếp đó, hệ thống sẽ trả về thông tin các loại dữ liệu có cấu trúc trong URL của bạn. Các dữ liệu càng nhiều thì chứng tỏ site của bạn được cấu trúc tốt và công cụ tìm kiếm càng dễ hiểu được nội dung.
Ngoài ra, cần lưu ý mục “Lỗi” và “Cảnh báo” phía bên phải. Nếu xuất hiện lỗi hoặc cảnh báo, hãy click vào từng mục để tìm vấn đề và xử lý.

Một số loại Schema phổ biến

Hiện nay, có rất nhiều loại schema khác nhau để hỗ trợ website. Trong đó, một vài dạng schema phổ biến có thể kế đến như:
- Tổ chức (Organization): Hiển thị các thông tin liên quan đến tổ chức đang sở hữu website như tên, địa chỉ, số điện thoại, URL website…
- Sự kiện (Event): Hiển thị các thông tin quan trọng của sự kiện như tên sự kiện, thời gian, địa điểm…
- Sản phẩm (Product): Hiển thị các thông tin sản phẩm như tên sản phẩm, giá tiền, xếp hạng…
- Đánh giá (Review): Hiển thị các thông tin đánh giá, xếp hạng cho một sản phẩm bất kỳ. Loại Schema này thường sẽ thích hợp với các trang blog marketing hoặc affiliate.
- Công thức (Recipes): Hiển thị các thông tin quan trọng của một bài blog chuyên đề ẩm thực như tên món ăn, thời gian hoàn thành, lượng calories, đánh giá…
Hướng dẫn cài đặt Schema cho WordPress
Cách đơn giản nhất để thêm Schema vào website là dùng Schema Plugin. Plugin này có thể hỗ trợ cho cả những Schema cũ.
Để cài đặt Schema Plugin, bạn cần làm theo những bước sau:
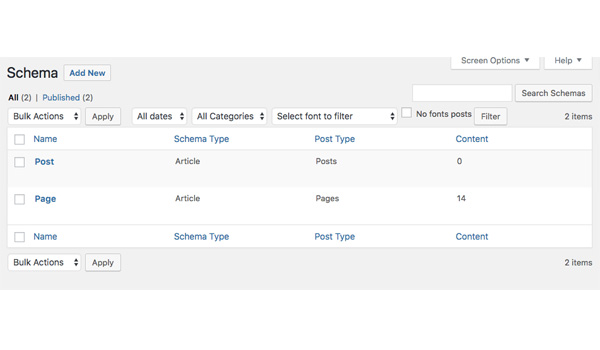
- Bước 1: Tại giao diện admin của WordPress, chọn mục Plugins -> Add New. Sau đó gõ từ khóa “Schema” trong ô tìm kiếm.
- Bước 2: Sau khi tìm được Schema Plugin, click vào nút “Install now” để cài đặt.

- Bước 3: Sau khi đã kích hoạt plugin thành công, di chuyển đến mục Schema -> Settings để bắt đầu cấu hình
- Bước 4: Trong trường General, điền các thông tin cơ bản của trang như About Page, Contact Page và upload logo cho website
Ngoài ra, bạn cũng cần điền các trường content, knowledge graph, search result để kết quả tìm kiếm được tối ưu hơn.

- Bước 5: Chuyển đến mục Schema đến Types để chỉ định loại schema nào sẽ được thêm vào

Hướng dẫn cài đặt Schema cho website thủ công

Ngoài cách sử dụng plugin của WordPress, bạn cũng có thể thêm Schema vào website một cách thủ công. Dù đòi hỏi nhiều thao tác về code, phương pháp này có ưu điểm là bạn có thể chọn bất kỳ loại Schema nào cho từng trang và bài post.
Đoạn mã HTML gốc cho trang chủ về nhà hàng của chúng ta có dạng sau:
<div> <h1>My Restaurant</h1> <h2>The best dishes all over the world!</h2> <p>Address:</p> <p>123 abc</p> <p>Ho Chi Minh City, VN</p> <p>Tel: 0123 456 789</p> <p><a href=”http://www.myrestaurant.com/menu”>Click here to see our dishes!</a></p> <p>We’re open:</p> <p>Mo-Sa 09:00-22:30</p> <p>Su 09:00-23:00</p> </div>
Sau đây chúng ta sẽ đánh dấu thuộc tính Schema Markup cho nhà hàng trên theo 3 cách sau:
- JSON-LD
- RDFa
- Microdata.
Sử dụng JSON-LD
JSON-LD Schema Markup là gì?
Trong các cách thì JSON-LD là phương pháp cài đặt Schema hiệu quả hàng đầu được khuyên dùng bởi chính Google. JSON-LD được thực hiện dựa trên Javacript. Bạn sẽ tự thêm Schema vào website bằng các đoạn script nên dễ dàng để tìm đọc và debug lỗi hơn.
Một đoạn mã JSON-LD nhìn chung sẽ có dạng như sau:
<script type=”application/ld+json”> { code goes here } </script>
Ưu điểm khi sử dụng JSON-LD với Schema.org markup là nó giới hạn phần lớn mã liên quan ở phần tiêu đề trang, bố trí các thẻ khác ở ngoài phần nội dung chính và giúp cho việc đọc mã rõ ràng và dễ hơn.
Hướng dẫn thêm Schema Markup bằng JSON-LD
Bước 1: Khai báo định dạng
Chú thích JSON-LD có được cung cấp bên trong một khối script (<script></script>). Để bắt đầu, chúng ta sẽ nhập dòng này để cho thấy chúng ta đang sử dụng định dạng JSON-LD:
<script type=”application/ld+json”>
Bước 2: Thêm Object Structure
Nên đặt mã JSON-LD của bạn bên trong dấu ngoặc nhọn nếu không công cụ tìm kiếm sẽ không phân tách dữ liệu được hoặc không áp dụng được với trang. Trong JavaScript được gọi là một object structure. Do đó, nhìn chung đoạn mã của bạn có dạng như sau:
<script type=”application/ld+json”> { code goes here } </script>
Bước 3: Sử dụng context để xác định kho dữ liệu đang được liên kết đến
Trong trường hợp của chúng ta là Schema.org. Vì vậy, cần thêm một dấu phẩy ở cuối mỗi dòng mã.
“@context”: “http://schema.org”,
Bước 4: Xác định loại nội dung cần đánh dấu
Thuộc tính này tương đương với thuộc tính itemtype trên Microdata, hay thuộc tính typeof trên RDFa.
Chúng ta sẽ sử dụng một website đơn giản nói về nhà hàng làm ví dụ. Như vậy loại nội dung của chúng ta sẽ là “Restaurant”:
“@type”: “Restaurant”,
Ưu điểm của JSON-LD là nó cho phép bạn xác định các thành phần. Và không nhất thiên cần phải xuất hiện trên trang.
“name”: “My Restaurant”, “description”: “The best dishes all over the world!”,
Bây giờ chúng ta cần xác định địa chỉ cho nhà hàng, như sau:
“address”: { “@type”: “PostalAddress”, “addressLocality”: “Ho Chi Minh City, VN”, “streetAddress”: “123 abc” },
Tiếp theo, chúng ta sẽ đưa vào giờ mở cửa.
“openingHours”: [ “Mo-Sa 09:00-22:30”, “Su 09:00-23:00” ],
Cuối cùng, chúng ta sẽ thêm số điện thoại và URL menu. Cả hai đều khá đơn giản trừ việc số điện thoại cần được viết dưới dạng chuỗi các số liên tục và có mã khu vực như sau:
“telephone”: “+84123456789”, “menu”: “http://www.myrestaurant.com/menu”
Schema Markup trên JSON-LD hoàn chỉnh
Mã đánh dấu hoàn chỉnh sẽ có dạng như sau:
<script type=”application/ld+json”> { “@context”: “http://schema.org”, “@type”: “Restaurant”, “name”: “My Restaurant”, “description”: “The best dishes all over the world!”, “address”: { “@type”: “PostalAddress”, “addressLocality”: “Ho Chi Minh City, VN”, “streetAddress”: “123 abc” }, “openingHours”: [ “Mo-Sa 09:00-22:30”, “Su 09:00-23:00” ], “telephone”: “+84123456789”, “menu”: “http://www.myrestaurant.com/menu” } </script>
Sử dụng RDFa
RDFa Schema markup là gì?
RDFa viết tắt của từ Resource Description Framework in Attributes là một đuôi mở rộng (extension) của mã HTML5 được thiết kế để giúp bạn đánh dấu dữ liệu có cấu trúc. Đây là một W3C Recommendation và nó có thể dùng để kết hợp nhiều dữ liệu có cấu trúc khác nhau. Nếu bạn muốn thêm dữ liệu có cấu trúc trong trường hợp Schema.org không đủ đáp ứng.
Hướng dẫn thêm Schema markup bằng RDFa
Bước 1: Khai báo Schema Markup
Chúng ta cần xác định rằng dữ liệu chúng ta đang sử dụng là Schema.org. Và website này nói về một nhà hàng. Các ví dụ ở dưới cùng sẽ chỉ cho bạn biết cách thực hiện. Chỉ cần click vào thẻ RDFa để xem các ví dụ về định dạng RDFa.
Chúng ta cần sử dụng thẻ vocab cùng URL http://schema.org/ để xác định dữ liệu cho đánh dấu của mình. Loại trang được xác định bởi thẻ typeof; khác với Microdata. Các loại trang được chỉ thể hiện bằng một hay hai dữ liệu thay vì các URL.
<div vocab=”http://schema.org/” typeof=”Restaurant”>
Bước 2: Xác định thuộc tính
Bây giờ chúng ta cần xác định các thành phần này dưới dạng các thuộc tính, sử dụng thuộc tính property. Chúng ta sẽ đánh dấu tên nhà hàng bằng thẻ name, như sau:
<h1 property=”name”>My Restaurant</h1>
Thuộc tính typeof cũng có thể được dùng khi bạn cần xác định thêm một thuộc tính khác. Ví dụ, bạn có thể xác định thêm thuộc tính address bằng loại thông tin PostalAddress, như sau:
<div property=”address” typeof=”PostalAddress”>
Typeof gần như tương đương với itemtype trong Microdata. Còn property tương đương với thuộc tính itemprop. Đối với trang chủ nhà hàng của chúng ta, chúng ta sẽ đánh dấu phần còn lại của trang như sau:
<h2 property=”description”>The best dishes all over the world!</h2> <p>Address:</p> <div property=”address” typeof=”PostalAddress”> <p property=”streetAddress”>123 abc</p> <p property=”addressLocality”>Ho Chi Minh City, VN</p> </div> <p>Tel: <span property=”telephone”>0123 456 789</span></p> <p><a property=”menu” href=”http://www.myrestaurant.com/menu”>Click here to see our dishes!</a></p> <p>We’re open:</p> <p property=”openingHours”>Mo-Sa 09:00-22:30</p> <p property=”openingHours”>Su 09:00-23:00</p> </div>
Sử dụng Microdata
Microdata Schema Markup là gì?
Microdata là một tập hợp các thẻ HTML5 và là một giải pháp đơn giản hơn để giải thích các thành phần HTML bằng các thẻ mà công cụ tìm kiếm có thể đọc được.
Microdata là một mã đánh dấu tương đối dễ sử dụng và phù hợp với người mới. Nhược điểm là bạn phải đánh dấu từng mục riêng lẻ trong phần nội dung chính của trang web. Khi đánh dấu Schema markup bằng Microdata sẽ rất mất công so với việc đánh dấu bằng JSON-LD.
Hướng dẫn thêm Schema Markup bằng Microdata
Sử dụng tương tự ví dụ nhà hàng phía trên. Sau đây là những bước thêm Schema Markup bằng Microdata;
Bước 1: Khai báo Schema Markup
Đầu tiên, bạn cần xác định phần nào của trang web nói về nhà hàng đó. Đó là tất cả những thứ nằm giữa hai thẻ <div>. Vì vậy, ta thêm “itemscope” vào thẻ <div>:
<div itemscope>
Khi thêm thẻ itemscope, chúng ta xác định rằng mã HTML có trong khối <div>…</div> nói đến một nội dung cụ thể. Tiếp theo chúng ta cần sử dụng thuộc tính itemtype để xác định loại nội dung của nhà hàng.
<div itemscope itemtype=”http://schema.org/restaurant”>
Bước 2: Khai báo thuộc tính
Tiếp theo chúng ta cần đánh dấu phần nào của trang web sẽ có tên nhà hàng. Phần nằm giữa thẻ <h1> của chúng ta. Thẻ này được gọi là một thẻ itemprop, như bạn có thể đoán, để dán nhãn các đặc tính của một nội dung.
<h1 itemprop=”name”>My Restaurant</h1>
Chúng ta có thể tiếp tục và đánh dấu phần còn lại của trang theo cách này.
<h2 itemprop=”description”>The best dishes all over the world!</h2> <p>Address:</p> <span itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”> <p itemprop=”streetAddress”>123 abc</p> <p itemprop=”addressLocality”>Ho Chi Minh City, VN</p></span> <p>Tel: <span itemprop=”telephone”>0123 456 789</span></p> <p><a itemprop=”menu” href=”http://www.myrestaurant.com/menu”>Click here to view see our dishes!</a></p> <p>We’re open:</p> <p itemprop=”openingHours”>Mo-Sa 09:00 – 22:30</p> <p itemprop=”openingHours”>Su: 09:00 – 23:00</p> </div>
Trên đây là những thông tin chi tiết về Schema, vai trò và cách cài đặt nó trên website. Hy vọng bài viết đã đem lại những kiến thức bổ ích cho quá trình SEO. Chúc bạn thành công!
DỊCH VỤ QUẢN TRỊ NỘI DUNG WEBSITE
Quản trị website là công việc mà công ty, tổ chức, cá nhân phải làm website nhằm hoàn thiện về mặt nội dung sau khi đơn vị thiết kế website hoàn thành việc xây dựng website.
Quản trị website bao gồm:
- Xây dựng nội dung website: sau khi đơn vị thiết kế website bàn giao cho khách hàng, dữ liệu trên website thường là dữ liệu mang tính chất demo. Vì vậy, người quản trị website phải xây dựng đầy đủ nội dung cho website.
- Cập nhật nội dung cho website một cách thường xuyên: website sống là website được cập nhật nội dung thường xuyên. Hơn nữa, việc thường xuyên cập nhật nội dung cho website sẽ giúp website được đánh giá cao hơn, hấp dẫn người xem hơn. Từ đó sẽ có nhiều đối tác/ khách hàng hơn.
- Tối ưu website: tác động mã nguồn và nội dung website nhằm tăng thứ hạng trên các công cụ tìm kiếm: Google, Yahoo…và giúp website chạy nhanh hơn.
- Quảng bá website: đây cũng là một phần công việc của một quản trị website. Người quản trị có thể quảng bá thông qua: diễn đàn/ site rao vặt, nick yahoo, email…
Tại sao phải quản trị website?
Website chính là ngôi nhà mở của bạn trên Internet. Và bạn mong muốn có nhiều vị khách sẽ ghé thăm ngôi nhà của mình. Để thu hút được mọi người ghé thăm website của bạn, ngoài việc có 1 giao diện đẹp, bắt mắt, phù hợp với nội dung thì website của bạn cần thường xuyên cập nhật, cung cấp những thông tin hữu ích tới mọi người. Từ đó bạn có thể có thêm nhiều vị khách mới cũng như có những vị khách thường xuyên ghé thăm.
Hiện nay, những website có nội dung chất lượng, cập nhật thường xuyên được bộ máy tìm kiếm Google đánh giá rất cao. Việc thường xuyên cập nhật, tối ưu hoá bài viết sẽ giúp cho website của bạn tăng thứ hạng nhanh hơn, đồng thời tăng độ tin tướng đối với mọi người và sẽ giúp cho bạn có thể thu hút được nhiều lượt ghé thăm trong đó có cả các khác hàng tiềm năng của các bạn.
Vì sao nên lựa chọn chúng tôi giúp bạn quản trị website?
Thiên Vân là đơn vị thiết kế website chuyên nghiệp, có nhiều năm kinh nghiệm, vậy nên chúng tôi hiểu rõ cần làm gì, phải làm gì nhằm tối ưu hoá website từ mã nguồn đến nội dung. Ngoài ra, chúng tôi có đội ngũ chuyên viên quản trị website chuyên nghiệp, nhiệt tình, giàu kinh nghiệm sẽ là sự lựa chọn hoàn hảo cho quý khách hàng.
– Chúng tôi là những người tạo ra website này cũng am hiểu thông thuộc về nó nhất nên việc quản trị trở nên nhanh chóng và thuận tiện, chính xác cả về kỹ thuật chuyên môn
Dịch vụ biên tập và quản trị website của chúng tôi được chia thành 4 gói, phù hợp với quy mô các doanh nghiệp:
| BÁO GIÁ DỊCH VỤ QUẢN TRỊ WEBSITE | ||||
| Báo giá các dịch vụ theo Gói | Gói 1 | Gói 2 | Gói 3 | Gói 4 |
| (Mệnh giá VNĐ/tháng) | 1.300.000 | 2.500.000 | 4.800.000 | 8.000.000 |
| 1. Quản trị nội dung website | ||||
| Kiểm tra hoạt động hằng ngày của website | Có | Có | Có | Có |
| Cập nhật nội dung do doanh nghiệp cung cấp (thay đổi thông tin giới thiệu, liên hệ, chính sách… của doanh nghiệp) | 5 lần/tháng | 10 lần/tháng | 25 lần/tháng | 50 lần/tháng |
| Khách hàng cung cấp nội dung dưới dạng văn bản và hình ảnh hoặc cung cấp nguồn để chúng tôi lấy nội dung | 10 bài viết/ tháng | 20 bài viết/ tháng | 50 bài viết/ tháng | 100 bài viết/ tháng |
| Thiết kế cập nhật banner (Một banner không được phép chỉnh sửa quá 3 lần) | 1 banner/tháng | 2 banner/tháng | 5 banner/tháng | 8 banner/ tháng |
| Xử lí nội dung khách hàng cung cấp: Font chữ hiển thị tốt trên web, canh chỉnh, tô đậm, bôi màu | x | Có | Có | Có |
| 2. Quản trị kỹ thuật website | ||||
| Quản trị, bảo trì, vận hành và xử lý các sự cố phát sinh liên quan đến website | x | Có | Có | có |
| Sao lưu dữ liệu trên website, phục hồi dữ liệu mới nhất khi có sự cố | 1 tháng/ lần | 2 tuần/ lần | 1 tuần/ lần | 2 ngày/ lần |
| Quản trị máy chủ, hosting | x | có | có | Có |
| Hỗ trợ quét và phát hiện các shell, script spam, virus (nếu sử dụng dịch vụ hosting, server tại Thiên Vân) | x | x | Có | Có |
| Xử lý các vấn đề liên quan đến hosting, tên miền. (Nếu website chạy ở Datacenter nơi khác, Thiên Vân chỉ có trách nhiệm tiếp nhận và thông báo sự cố cho khách hàng để khách hàng thông báo cho nơi đặt website xử lý) | x | Có | Có | Có |
| Nhắc nhở gia hạn dịch vụ tên miền, hosting hàng năm để website tránh bị gián đoạn do hết hạn | x | Có | Có | Có |
| 3. Tối ưu SEO cho website (Chỉ dành cho khách thiết kế web tại Thiên Vân) | x | Có | ||
| Tạo file robots.txt | Có | Có | Có | Có |
| Cài đặt Phân tích lượng truy cập Google Analytics | x | Có | Có | Có |
| Đăng ký thông tin doanh nghiệp trên Google Maps | x | x | Có | Có |
| Khởi tạo chỉnh sửa sitemap.xml | x | x | Có | Có |
| Phân tích nội dung trùng lặp | x | x | Có | Có |
| Tối ưu các thẻ meta robot | x | x | Có | Có |
| Thiết lập trang lỗi 404 | x | x | Có | Có |
| Tối ưu hóa hình ảnh website chuẩn seo | x | x | Có | Có |
| 4. Tính năng mở rộng | Có | |||
| Tạo email theo tên miền chuyên nghiệp | x | x | Có | Có |
| Gắn thương hiệu vào hình ảnh | x | x | 50 ảnh/tháng | 100 ảnh/ tháng |
| Quản lý học viên, xét duyệt khóa học | 3 ngày 1 lần/ 10 học viên | 1 ngày 1 lần/20 học viên | 1 ngày 2 lần/50 học viên. | Liên tục khi có yêu cầu, không giới hạn học viên |
| Hỗ trợ kỹ thuật cho học viên, đăng ký tài khoản | x | x | có | có |
| Hợp đồng tối thiểu | 6 tháng | 6 tháng | 03 tháng | 03 tháng |
Code chèn Hotline và chat Facebook vào chân trang trên giao diện mobile cho website
Có nhiều plugin có thể giúp bạn tạo nút Liên hệ qua Hotline hoặc Chat Facebook ở chân trang trên website WordPress. Tuy nhiên, ai trong chúng ta cũng thường e ngại khi dùng plugin, vì nỗi lo nó có thể gây nặng nề hoặc xung đột với các thành phần khác của website.
Mình có làm một vài mẫu web và được khách hàng phản hồi khá tích cực về nút Hotline ở góc trái phía dưới trang cũng như 2 nút Hotline + Chat Facebook ở chân trang khi lướt web trên các thiết bị di động. Và hôm nay, mình sẽ hướng dẫn các bạn làm các nút bấm tương tự nhé!

Lưu ý: nhớ mở cả giao diện mobile để thấy rõ 2 nút ở chân trang nhé!
Tạo nút Hotline cho giao diện Desktop
Thực chất là mình tạo một đoạn HTML để tạo nút Hotline và ném vô file footer.php của giao diện, đoạn HTML đó đã được nhúng sẵn code CSS để định dạng hình dáng và màu sắc theo ý mình muốn.
- Cách tìm file footer.php: vào Quản trị > Giao diện > Sửa > Footer.php
- Đối với theme Flatsome có sử dụng Child theme: Quản trị > Giao diện > Sửa > Chọn giao diện > Flatsome > Footer.php.
Ta copy đoạn code HTML sau và dán vào phía dưới thẻ đóng </body> trong file footer.php của giao diện.
<a href="tel:+84972939830"><div class="hotline"> <span class="before-hotline">Hotline:</span> <span class="hotline-number">0972.939.830</span> </div></a>
và ta có kết quả như sau:

Giải thích ý nghĩa:
- Trong đó, ta có một khối <div>…</div> chứa text “Hotline: 0972.939.830“.
- Khối <div>…</div> đó được đặt nằm trong cặp thẻ <a>…</a> có đường dẫn là “tel:+84972939830”.
- Do đó, khi ta ấn chuột vào nút Hotline, nó sẽ dẫn link tới số điện thoại bên trong đường dẫn ta vừa ghi.
Bây giờ, chúng ta sẽ sử dụng đoạn code CSS sau để định dạng cho nút Hotline được đẹp lung linh hơn nhé!
Copy toàn bộ đoạn code CSS dưới đây và dán vào sau thẻ đóng </body> trong file footer.php của giao diện. (dán ngay bên trên đoạn code HTML vừa làm).
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<style>
.mobile-hotline{display:none}
.hotline {position: fixed;
left: 10px;
bottom: 10px;
z-index: 9000;
display: block;
background: #fac100;
color: red;
padding-top: 5px;padding-bottom:5px; padding-left:12px; padding-right: 12px;
border-radius: 99px;}
.hotline .hotline-number{font-size:20px; color: #b20000; font-weight: bold}
@media (max-width: 767px) {
.hotline{
display :none;}}
</style>
|
Đoạn code trên chúng ta đặt cho hotline những thuộc tính chính sau:
- Nằm im một chỗ không nhúc nhích: Position: fixed;
- Cách lề trái 10px: left:10px;
- Cách chân trang 10px: bottom:10px;
- Màu nền là vàng: background: #fac100;
- Trên giao diện mobile thì display:none, nghĩa là cho ẩn trên giao diện di động, để phần sau ta chèn 2 cái nút kia đẹp hơn.
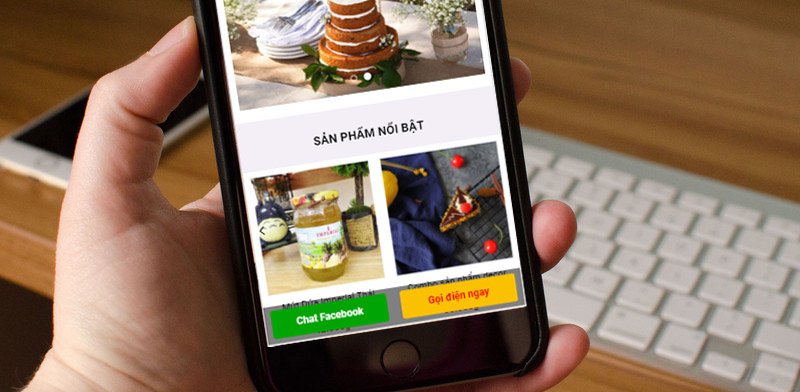
Và sau 2 lần copy – paste, chúng ta đã làm được nút Hotline khá ấn tượng rồi phải không? Phần tiếp theo chúng ta cùng tiếp tục nghiên cứu để làm hai nút Hotline + Chat Facebook ở chân trang trên giao diện mobile như hình dưới nhé!

Tạo nút Hotline và Chat Facebook ở chân trang trên giao diện mobile
Cũng trong file footer.php của giao diện chúng ta vừa sửa, bây giờ các bạn copy và dán đoạn code HTML này vào sau thẻ đóng </body> nhé!
|
1
2
3
4
5
6
|
<div class=“mobile-hotline”>
<div class=“mobile-hotline-left”>
<a href=“http://www.messenger.com/t/joseph.thien.75” target=“blank”>Chat Facebook</a>
</div>
<div class=“mobile-hotline-right”><a href=“tel:+84972939830” target=“blank”>Gọi điện ngay</a></div>
</div>
|
Các bạn thay link Messenger cá nhân và số hotline vào nhé. Còn nếu ai không biết địa chỉ Messenger của mình thế nào thì nhìn hình bên dưới nhé, các bạn nhớ copy phần cuối của URL trang cá nhân, rồi thêm vào sau “http://www.messenger.com/t/” là được nhé!
Chèn nút Chat Facebook vào website
Bước tiếp theo, copy toàn bộ đoạn code CSS này, và dán vào bên trong cặp thẻ <style>…</style> mà mình vừa sử dụng ở phần trên nhé!
|
1
2
3
4
5
6
7
|
@media (max–width: 767px){.mobile–hotline{display: block; bottom: 0; width: 100%; background:rgba(0,0,0,0.5); height: 60px; position: fixed; z–index:9999999}
.mobile–hotline .mobile–hotline–left{width: 45%; float: left; text–align: center; background: #00a502; margin-left: 10px; margin-right:5px; margin-top: 7px; height: 45px; border-radius: 4px}
.mobile–hotline .mobile–hotline–left a{color: white; line–height: 46px; font–size:16px; font–weight: bold}
.mobile–hotline .mobile–hotline–right{width: 45%; float: right; text–align: center; background: #fac100; margin-left: 5px; margin-right: 10px; margin-top: 7px; height: 45px; border-radius: 4px}
.mobile–hotline .mobile–hotline–right a{color: red; line–height: 46px; font–size: 16px; font–weight: bold}
}
|
Thế là mình đã có một thanh ngang ở chân trang chứa 2 nút tiện ích Hotline + Chat Facebook rồi nhé!
Tổng hợp code của toàn bộ bài viết:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<style>
.mobile-hotline{display:none}
.hotline {position: fixed;
left: 10px;
bottom: 10px;
z-index: 9000;
display: block;
background: #fac100;
color: red;
padding-top: 5px;padding-bottom:5px; padding-left:12px; padding-right: 12px;
border-radius: 99px;}
.hotline .hotline-number{font-size:20px; color: #b20000; font-weight: bold}
@media (max-width: 767px) {
.hotline{
display :none;
}
.mobile-hotline{display: block; bottom: 0; width: 100%; background:rgba(0,0,0,0.5); height: 60px; position: fixed; z-index:9999999}
.mobile-hotline .mobile-hotline-left{width: 45%; float: left; text-align: center; background: #00a502; margin-left: 10px; margin-right:5px; margin-top: 7px; height: 45px; border-radius: 4px}
.mobile-hotline .mobile-hotline-left a{color: white; line-height: 46px; font-size:16px; font-weight: bold}
.mobile-hotline .mobile-hotline-right{width: 45%; float: right; text-align: center; background: #fac100; margin-left: 5px; margin-right: 10px; margin-top: 7px; height: 45px; border-radius: 4px}
.mobile-hotline .mobile-hotline-right a{color: red; line-height: 46px; font-size: 16px; font-weight: bold}
}
</style>
<a href=“tel:+84972939830”><div class=“hotline”>
<span class=“before-hotline”>Hotline:</span>
<span class=“hotline-number”>0972.939.830</span>
</div></a>
<div class=“mobile-hotline”>
<div class=“mobile-hotline-left”>
<a href=“http://www.messenger.com/t/joseph.thien.75” target=“blank”>Chat Facebook</a>
</div>
<div class=“mobile-hotline-right”><a href=“tel:+84972939830” target=“blank”>Gọi điện ngay</a></div>
</div>
|
Các bạn cũng có thể copy toàn bộ đoạn code trên và dán vào sau thẻ đóng </body> trong file footer.php của giao diện bạn đang dùng, để sử dụng đồng thời cả 2 loại nút bấm cho desktop và mobile luôn nhé! Quá dễ phải không nào?
TẠO BỘ CÔNG CỤ HỖ TRỢ TRỰC TUYẾN ĐA DẠNG ĐẸP MẮT
Để đáp ứng nhu cầu tương tác giữa người dùng với website của bạn. Một cách để thể hiện sự quan tâm của bạn đối với khách hàng chính là có thể trả lời những vướng mắc thông qua hình thức hỗ trợ trực tuyến.
Hôm nay Zota xin giới thiệu công cụ hỗ trợ trực tuyến sẽ giúp website của bạn trở nên chuyên nghiệp hơn rất nhiều.
Để tích hợp bộ công cụ lên website bạn cần thêm những dòng code vào những file sau:
Chèn đoạn mã chat vào file footer.php trên hàm <?php wp_footer(); ?>
<div class=”support-online”>
<div class=”support-content”>
<a href=”tel:0988428211” class=”call-now” rel=”nofollow”>
<i class=”fa fa-whatsapp” aria-hidden=”true”></i>
<div class=”animated infinite zoomIn kenit-alo-circle”></div>
<div class=”animated infinite pulse kenit-alo-circle-fill”></div>
<span>Hotline:0988428211</span>
</a>
<a class=”mes” href=”https://m.me/truyenthongthienvan“>
<i class=”fa fa-facebook-official” aria-hidden=”true”></i>
<span>Nhắn tin facebook</span>
</a>
<a class=”zalo” href=”http://zalo.me/0988428211“>
<i class=”fa fa-comments”></i>
<span>Zalo: 0988428211</span>
</a>
<a class=”sms” href=”sms:0988428211“>
<i class=”fa fa-weixin” aria-hidden=”true”></i>
<span>SMS:0988428211</span>
</a>
</div>
<a class=”btn-support”>
<div class=”animated infinite zoomIn kenit-alo-circle”></div>
<div class=”animated infinite pulse kenit-alo-circle-fill”></div>
<i class=”fa fa-user-circle” aria-hidden=”true”></i>
</a>
</div>
Lưu ý: thay đoạn màu đỏ, thành thông tin của các bạn!
Tiếp theo bạn chèn đoạn js xử lý ẩn hiện khung chat, nếu bạn đang dùng theme do Zota phát triển thì bạn add đoạn trên vào file custom.js trong thư mục assets/js
$(document).ready(function(){
$(‘.support-content’).hide();
$(‘a.btn-support’).click(function(e){
e.stopPropagation();
$(‘.support-content’).slideToggle();
});
$(‘.support-content’).click(function(e){
e.stopPropagation();
});
$(document).click(function(){
$(‘.support-content’).slideUp();
});
});
Còn nếu bạn đang sử dụng theme khác, các bạn có thể chèn đoạn trên trong cặp thẻ <script></script> sau đó chèn vào cuối file footer.php
Và cuối cùng trang trí khung cho nó đẹp xíu, các bạn chèn đoạn sau vào file style.css
.support-online { position: fixed; z-index: 999; left: 0; bottom: 0px; }
.support-online a { position: relative; margin: 20px 10px; text-align: left; width: 40px; height: 40px; }
.support-online i { width: 40px; height: 40px; background: #43a1f3; color: #fff; border-radius: 100%; font-size: 20px; text-align: center; line-height: 1.9; position: relative; z-index: 999; }
.support-online a span { border-radius: 2px; text-align: center; background: rgb(103, 182, 52); padding: 9px; display: none; width: 180px; margin-left: 10px; position: absolute; color: #ffffff; z-index: 999; top: 0px; left: 40px; transition: all 0.2s ease-in-out 0s; -moz-animation: headerAnimation 0.7s 1; -webkit-animation: headerAnimation 0.7s 1; -o-animation: headerAnimation 0.7s 1; animation: headerAnimation 0.7s 1; }
.support-online a:hover span { display: block; }
.support-online a { display: block; }
.support-online a span:before { content: “”; width: 0; height: 0; border-style: solid; border-width: 10px 10px 10px 0; border-color: transparent rgb(103, 182, 52) transparent transparent; position: absolute; left: -10px; top: 10px; }
.kenit-alo-circle-fill { width: 60px; height: 60px; top: -10px; position: absolute; -webkit-transition: all 0.2s ease-in-out; -moz-transition: all 0.2s ease-in-out; -ms-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; -webkit-border-radius: 100%; -moz-border-radius: 100%; border-radius: 100%; border: 2px solid transparent; -webkit-transition: all .5s; -moz-transition: all .5s; -o-transition: all .5s; transition: all .5s; background-color: rgba(0, 175, 242, 0.5); opacity: .75; right: -10px; }
.kenit-alo-circle { width: 50px; height: 50px; top: -5px; right: -5px; position: absolute; background-color: transparent; -webkit-border-radius: 100%; -moz-border-radius: 100%; border-radius: 100%; border: 2px solid rgba(30, 30, 30, 0.4); opacity: .1; border-color: #0089B9; opacity: .5; }
.support-online .btn-support { cursor: pointer; }
Ngoài ra nếu theme của bạn chưa tích hợp thư viện font-awesome và animate thì các bạn có thể nhúng 2 dòng code sau vào file header.php
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css”>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css”>
Đây là hình ảnh sau khi các bạn đã add xong! Chúc các bạn thành công, và tương tác với khách hàng tốt!

Hướng dẫn tăng chỉ số Google PageSpeed Insights với WordPress
Khi thực hiện đo tốc độ web bằng các công cụ như Google PageSpeed Insights, WebPageTest, hay KeyCDN là việc làm cần thiết để tối ưu web của bạn. Không thể phủ nhận giá trị của các chỉ số này, tuy nhiên một điểm nữa bạn cũng nên lưu ý đó là trải nghiệm người dùng. Vậy thì làm thế nào để tối ưu 100/100 điểm với web nền tảng WordPress dựa trên đánh giá của Google PageSpeed Insights. Nội dung sau sẽ cho các bạn lời giải đáp tường minh nhất.
Đừng quá bận tâm đến chỉ số 100/100

Đa phần mọi người người đều cố gắng tối ưu đến chỉ số 100/100 trên Google PageSpeed Insights. Việc này thực sự đòi hỏi nhiều thời gian cũng như công sức. Tại sao lại phải làm điều đó?
Google đã phát triển PageSpeed Insights là hướng dẫn các webmaster thực hiện công việc tối ưu web. Và bằng cách làm theo các hướng dẫn cụ thể của PageSpeed Insights, bạn có thể tối ưu được trang web mượt mà hơn. Tuy nhiên cần nhớ không phải lúc nào bạn chỉnh sửa dễ dàng được, tùy theo yêu cầu, cách thức hoạt động của web bạn.
WordPress và Google PageSpeed Insights
Khi nói đến việc tăng tốc WordPress, đôi khi nó khá phức tạp. WordPress không phải là nền tảng nhanh nhất hiện có, quan điểm được đưa ra từ chính những nhà phát triển. Lý do bởi các script, plugin cài đặt thêm khiến web bạn chậm hơn trông thấy. Chúng tôi đã thực hiện một số thử nghiệm để tối ưu chỉ số 100/100 trên cả hai phiên bản Desktop, Mobile về tốc độ load web, cũng như trải nghiệm người dùng.

Dưới đây là các tiêu chí được tối ưu, bạn có thể làm y như vậy. Trong ví dụ này chúng tôi sử dụng theme mặc định đó là Twenty Fifteen.
1. Tối ưu ảnh

Yếu tố đầu tiên chính là hình ảnh. Để làm được việc này, bạn cần cài thêm plugin Optimus Image Optimizer được phát triển bởi KeyCDN. Plugin này có nhiệm vụ nén ảnh thông minh, có nghĩa là nó sử dụng kết hợp cả hai kỹ thuật nén lossless và lossy. Nén ảnh nhanh chóng chỉ với một cú click chuột. Định dạng ảnh sẽ được chuyển thành .webp, điều này cho phép web bạn cải thiện tốc độ hơn.

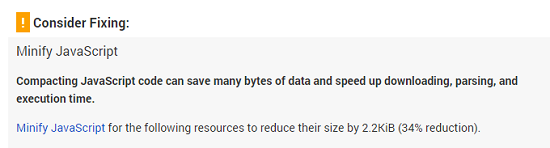
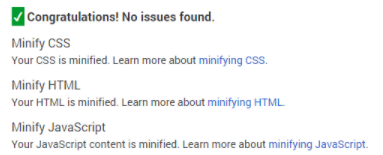
2. Giảm thiểu Javascript và CSS

Google PageSpeed Insights cũng đề cập việc cần giảm thiểu JavaScript, CSS và HTML. Để khắc phục sự cố này cần cài đặt plugin Autoptimize – miễn phí. Trong cài đặt của plugin bạn kiểm tra như sau:
- Tối ưu mã HTML
- Tối ưu mã JavaScript
- Tối ưu mã CSS
Chúng tôi cũng dùng plugin WordPress Cache Enabler để tốc độ load ảnh (được chuyển đổi sang dạng .webp trước đó) trên trình duyệt nhanh hơn. Trong phần cài đặt, đừng quên tích chọn “Create an additional cached version for WebP image support.”

3. Tài nguyên chặn hiển thị

Google PageSpeed Insights cho biết rằng có JavaScript và CSS trong màn hình đầu tiên. Có 3 trường hợp mà hầu hết mọi người đều gặp, bao gồm tệp tin JavaScript/CSS, Font Awesome và Google Fonts. Các font chữ đang chặn hiển thị trong ví dụ này.
Files
Vấn đề đầu tiên cần xử lý đó là các tệp tin Javascript và CSS đang chặn màn hình hiển thị. Để khắc phục, cần chỉnh sửa trong plugin Autoptimize.
- Trong JavaScript Options bỏ chọn “Force JavaScript in <head>?”
- Trong CSS Options bỏ chọn “Inline all CSS?”
Font Awesome
Bạn có thể tích hợp Font Awesome trên trang web, tuy nhiên nếu đặt ở header sẽ chặn hiển thị màn hình. Vì thế cần lấy mã sau rồi chèn vào phía footer, ngay trước thẻ đóng </body>:
<link href=”https://opensource.keycdn.com/fontawesome/4.5.0/font-awesome.min.css” rel=”stylesheet”>
Google Fonts

Trong theme mặc định đang sử dụng có dùng font chữ Noto Serif. WordPress dùng một hook gọi là wp_enqueue_scripts để tải font chữ của bạn trong phần header. Điều này tự động khiến nó bị chặn màn hình hiển thị. Giải pháp là cài thêm plugin Disable Google Fonts. Nếu như bạn dùng một theme khác, sẽ có thể gặp phải khó khăn nếu như muốn yêu cầu nhà phát triển tắt font chữ Google.
Sau đó chúng tôi sẽ thêm phông chữ Google với mã sau đây, ngay trước thẻ </ body>:
<link href=’https://fonts.googleapis.com/css?family=Noto+Serif:400,400italic,700,700italic’ rel=’stylesheet’ type=’text/css’>
Bạn cũng có thể tải các phông chữ của Google không đồng bộ bằng cách sử dụng Trình tải Web Phông chữ của Google. Đơn giản chỉ cần đặt mã dưới đây ở cuối trang.
<script type=”text/javascript”>
WebFontConfig = {
google: { families: [ ‘Noto+Serif:400,400italic,700,700italic’ ] }
};
(function() {
var wf = document.createElement(‘script’);
wf.src = ‘https://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js’;
wf.type = ‘text/javascript’;
wf.async = ‘true’;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(wf, s);
})(); </script>

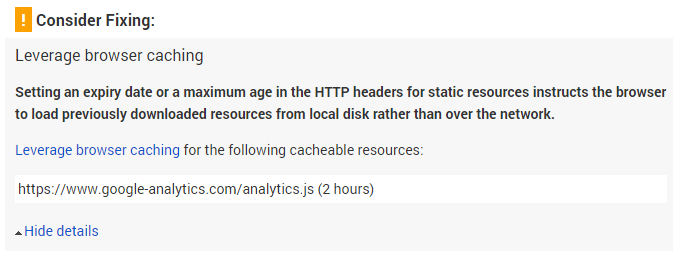
4. Tận dụng bộ nhớ đệm trình duyệt

Cảnh báo tiếp theo liên quan đến việc tận dụng bộ nhớ trình duyệt. Lúc này cần thêm cache-control vào server bằng cách thêm mã sau trong file .htaccess:
<filesMatch “.(ico|pdf|flv|jpg|svg|jpeg|png|gif|js|css|swf)$”>
Header set Cache-Control “max-age=84600, public”
</filesMatch>
Nếu dùng máy chủ Nginx thì thêm mã dưới đây:
location ~* \.(js|css|png|jpg|svg|jpeg|gif|ico)$ {
expires 2d;
add_header Cache-Control “public, no-transform”;
}
Google Analytics

Cảnh báo tiếp theo đến từ chính một trong những sản phẩm của Google. Vấn đề xảy ra bởi vì kịch bản của họ có thời gian lưu trữ bộ nhớ cache chỉ trong 2 giờ. Đây cũng là điều nan giải, chính phía Google cũng tuyên bố họ sẽ không can thiệp gì ở sự bất cập này. Giải pháp được đưa ra là sử dụng thêm plugin Host Analytics.js Locally.

5. Bật tính năng nén
Tham khảo hướng dẫn cách bật Gzip cho từng loại máy chủ dưới đây:
Apache
Bạn có thể kích hoạt nén bằng cách thêm vào tệp tin .htaccess.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Nginx
Bạn có thể bật tính năng nén bằng cách thêm vào tệp tin nginx.conf.
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_disable “MSIE [1-6].(?!.*SV1)”;
gzip_vary on;

6. Giảm thời gian phản hồi của máy chủ
Và cuối cùng, việc giảm thời gian đáp ứng của máy chủ. Các đề xuất tốt nhất cho việc này là sử dụng máy chủ web tốc độ cao và cũng thực hiện CDN, chẳng hạn như KeyCDN. Nếu bạn có thể làm theo tất cả mọi thứ ở trên, bây giờ bạn sẽ đạt 100/100 trong Google PageSpeed Insights với trang WordPress của bạn.

7. Xóa chuỗi truy vấn – tùy chọn
Một điều chúng tôi khuyên là loại bỏ các chuỗi truy vấn khỏi các tài nguyên tĩnh. Tài nguyên có “?” trong URL không được cache bởi một số máy chủ lưu trữ tạm thời hoặc CDNS. Một cách để làm điều này là bổ sung thêm vào tệp tin functions.php.
function _remove_script_version( $src ){
$parts = explode( ‘?ver’, $src );
return $parts[0];
}
add_filter( ‘script_loader_src’, ‘_remove_script_version’, 15, 1 );
add_filter( ‘style_loader_src’, ‘_remove_script_version’, 15, 1 );
Một lựa chọn khác đó là sử dụng plugin Query strings remover. Plugin này loại bỏ các chuỗi truy vấn từ các tài nguyên tĩnh như các tệp CSS và JavaScript. Nó sẽ cải thiện hiệu suất bộ nhớ cache và điểm tổng thể trong Google PageSpeed Insights, YSlow, Pingdom và GTmetrix. Chỉ cần cài đặt và quên đi mọi thứ, vì không cần cấu hình.
Trước và sau khi tối ưu
Vậy tối ưu điểm 100/100 thực sự giúp đạt được tốc độ trang nhanh hơn? Thực tế, tất cả những tối ưu hóa mà chúng tôi áp dụng cho mỗi đề xuất của Google PageSpeed Insights đã làm giảm thời gian tải trang. Sự khác biệt được thể hiện dưới đây.
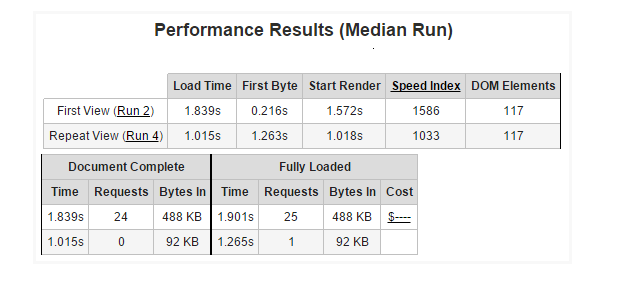
Trước các đề xuất của Google PageSpeed Insights
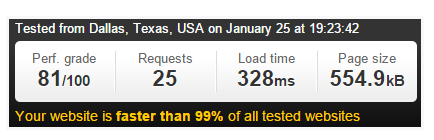
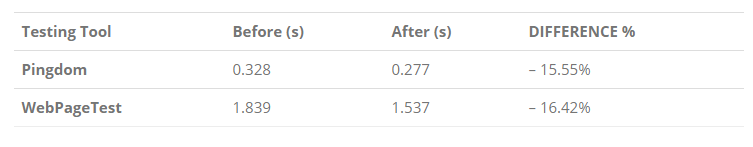
Sử dụng Pingdom và WebPageTest để hiển thị cho bạn trước và sau. Hãy nhớ, Pingdom chưa hỗ trợ HTTP/2. Nhưng một số người vẫn thích nhìn thấy kết quả test trên trang này vì số liệu dễ hiểu.
Pingdom

WebPageTest

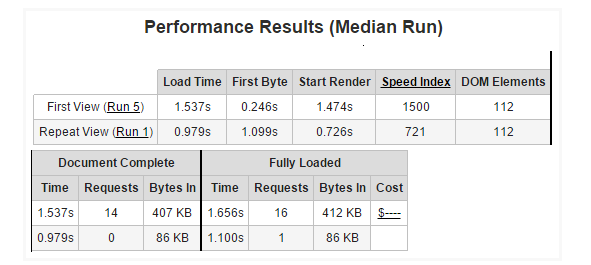
Sau các đề xuất của Google PageSpeed Insights
Pingdom

WebPageTest

So sánh hai kết quả:

Như bạn thấy tổng thời gian tải xuống giảm trung bình khoảng 15-16% bằng cách làm theo tất cả các đề xuất của Google PageSpeed. Chúng tôi cũng có thể thoát khỏi 9 request HTTP, mặc dù điều này trở nên ít quan trọng hơn với HTTP/2.
Tổng kết
Như bạn có thể thấy các đề xuất từ Google PageSpeed Insights có giá trị nhất định, tuy nhiên đừng quá đặt nặng vấn đề tối ưu đến 100/100. Hãy đơn giản hóa việc tối ưu, bên cạnh đó đừng quên trải nghiệm người dùng.
Thiết kế web Landing Page đẹp
I. LANDING PAGE LÀ GÌ ?
Landing Page là một trang web đơn, độc lập thường được sử dụng trong các chiến dịch marketing và quảng cáo. Landing Page được thiết kế để dẫn dắt và thuyết phục người đọc thực hiện một hành động chuyển đổi cụ thể.
Landing Page có 3 hình thức chính :

LANDING PAGE 1
Thu thập khách hàng tiềm năng

LANDING PAGE 2
Trang bán hàng

LANDING PAGE 3
Trang trung gian chuyển đổi
II. LỢI ÍCH CỦA LANDING PAGE TRONG BÁN HÀNG
Vì landing Page là trang đơn chỉ miêu tả các tính năng chuyên biệt của một sản phẩm vì vậy, Khi khách hàng xem sẽ không bị sao nhãng bởi những thông tin khác.
Tóm lược lại những lợi ích sau :
 Thể hiện chi tiết về sản phẩm của bạn
Thể hiện chi tiết về sản phẩm của bạn
 Giúp khách hàng hiểu rõ về sản phẩm
Giúp khách hàng hiểu rõ về sản phẩm
 Tạo trang quảng cáo hấp dẫn chuyên biệt
Tạo trang quảng cáo hấp dẫn chuyên biệt
 Điều hướng khách hàng tốt hơn
Điều hướng khách hàng tốt hơn
 Thu thập thông tin khách hàng hiệu quả
Thu thập thông tin khách hàng hiệu quả
 Tăng tỷ lệ chuyển đổi thành khách hàng thực
Tăng tỷ lệ chuyển đổi thành khách hàng thực
 Phát triển Data Email marketing
Phát triển Data Email marketing
Quy trình thiết kế Landing Page
1. Tiếp nhận yêu cầu & thông tin sản phẩm
2. Thiết kế giao diện Landing Page
3. Triển khai làm Langding Page trong 1 ngày
4. Bàn giao & Hướng dẫn sử dụng
5. Thực hiện chế độ bảo hành suốt trong quá trình sử dụng

III. TẠI SAO NÊN CHỌN OPP
Với nhiều năm kinh nghiệm trong lĩnh vực Lập trình web & Thực hiện nhiều chiến dịch Digital Marketing bằng cách sử dụng Landing Page. Chúng tôi hiểu rõ về sản phẩm và Hành vi khách hàng khi lướt web. Vì vậy, Chúng tôi chắc chắn sẽ tạo ra những trang Landing Page hỗ trợ công việc Marketing của bạn được tốt nhất.
NHỮNG DỰ ÁN ĐÃ TRIỂN KHAI
Quảng cáo Facebook – Miền đất hứa cho bạn
Hiện có khoảng 46 triệu người Việt Nam đang sử dụng mạng xã hội Facebook với thời gian sử dụng trung bình khoảng 2,5 giờ/ngày. Điều này cho thấy Facebook thực sự là một mảnh đất màu mỡ để các nhà quảng cáo Facebook, các doanh nghiệp có thể khai thác, tiếp cận với khách hàng của mình.
Lợi ích của quảng cáo Facebook:
– Số lượng người dùng đông đảo.
– Lan truyền thông điệp quảng cáo, đưa sản phẩm dịch vụ tiếp cận tới khách hàng một cách dễ dàng, tự nhiên.
– Khả năng tương tác giữa khách hàng và nhà quảng cáo (doanh nghiệp) cao.
Các loại quảng cáo Facebook:
1. Page Post Engagement:
– Là hình thức quảng cáo trên Facebook tăng tương tác cho bài viết của Fanpage trên Facebook.
– Gián tiếp tăng fan cho Fanpage.
– Các tương tác bao gồm: like post, comment, share, photo view.
– Tính phí theo CPC.

2. Page Likes:
– Là hình thức quảng cáo Facebook hiệu quả giúp tăng fan (like) cho Fanpage
– Tính phí theo CPL

3. Clicks To Website – Domain Ads:
– Các hình thức quảng cáo: Domain Ads, Standard Ads, Multi Products, Dynamic Products
– Là hình thức quảng cáo website
– Dẫn trực tiếp về website doanh nghiệp hoặc Fanpage khi người dùng click vào quảng cáo
– Giúp tăng traffic cho website và page của khách hàng.
– Gián tiếp tăng like cho Fanpage.
– Chỉ chi trả theo CPC.

6. Lead Generation
– Là hình thức quảng cáo giúp lấy thông tin của người dùng thông qua việc người dùng điền forms (họ tên, email, nhân khẩu, công việc và 3 câu hỏi lựa chọn)
– Thích hợp với doanh nghiệp đang trong quá trình tìm kiếm thông tin xây dựng nhóm khách hàng tiềm năng.
– Vị trí xuất hiện: News feed.
– Tính phí theo CPC (cost per click), CPL ( cost per lead)

7. Event Responsive:
– Là hình thức quảng cáo sự kiện nhằm thu hút người tham gia và tương tác với event.
– Chỉ phải chi trả theo CPC.

8. Video View:
– Là hình thức quảng cáo trên facebook nhằm tăng tương tác, lượt view cho video.
– Chỉ phải chi trả phí theo CPV.

9. Offer Claim:
– Quảng cáo trên facebook kịp thời các chương trình chiết khấu hoặc khuyến mại đến với người dùng Facebook.
– Quảng cáo tăng hiệu quả bán hàng thông qua thu hút người dùng bằng hành động cụ thể: nhận ưu đãi hoặc khuyến mại.
– Chỉ phải chi trả theo CPC.

10. App Install:
– Là hình thức quảng cáo trên facebook nhắm chọn riêng cho thu hút người xem cài đặt Mobile Apps.
– Thu hút người dùng qua các hành động cụ thể (cài đặt, sử dụng ứng dụng, chơi ngay).
– Chỉ phải chi trả phí theo CPC, CPI.

11. Local Awareness:
– Là giải pháp quảng cáo trên facebook giúp doanh nghiệp kết nối với các khách hàng ở quanh khu vực địa lý của doanh nghiệp.
– Quảng cáo hiển thị sản phẩm, dịch vụ trên news feed khi khách hàng ở trong khu vực gần với doanh nghiệp.
– Thúc đẩy khách hàng đến mua sản phẩm trực tiếp, đặc biệt phù hợp với các cửa hàng bán lẻ, quán ăn, quán café…
– Chỉ chi trả phí theo CPM.


Quý khách vui lòng liên hệ hotline: 0988428211để được Chuyên viên tư vấn giải pháp quảng cáo Facebook hiệu quả và miễn phí ngay hôm nay!
Bí quyết chia sẻ bài trên Facebook không bị khóa tài khoản
Đối với dân làm Content Marketing có lẽ việc chia sẻ bài viết trên các mạng xã hội, đặc biệt là Facebook đã quá quen thuộc. Đây là cách đơn giản và nhanh nhất giúp bài viết tăng lượt xem, đồng thời hỗ trợ chiến dịch quảng cáo trực tuyến. Để tăng hiệu quả, hầu hết mọi người đều cố gắng chia sẻ vào càng nhiều hội nhóm trên Facebook càng tốt nhằm đưa bài viết tiếp cận đến nhiều người hơn. Tuy nhiên, bên cạnh khó khăn khi vượt qua “rào cản admin” thì chúng ta còn phải đối mặt với “án tử” của Facebook. Rất nhiều người đã bị khóa chức năng đăng bài hoặc khóa vĩnh viễn tài khoản vì bị Facebook nghi ngờ đang “spam”. Vậy làm thế nào để chia sẻ nhiều bài trên nhiều hội nhóm mà không bị Facebook liệt vào danh sách đen? Hãy cùng tìm hiểu một số bí quyết sau:

-
Dùng nhiều tài khoản để chia sẻ
Để gia tăng hiệu quả, hầu hết mọi người đều cố gắng chia sẻ bài viết vào càng nhiều nhóm càng tốt, thậm chí một lần có thể lên tới cả trăm group. Nếu là ngày trước thì điều này còn khả thi, nhưng hiện nay Facebook đã làm ngặt hơn, chỉ cần phát hiện một tài khoản chia sẻ quá nhiều bài viết một lúc sẽ ngay lập tức liệt vào danh sách cảnh cáo vì nghi ngờ “spam”, tạm thời khóa chức năng chia sẻ 1 tuần, còn tái phạm thì khóa tài khoản vĩnh viễn. Muốn tránh tình trạng này bạn nên lập từ 2 đến 3 tài khoản ảo, chia nhỏ số lượng hội nhóm để chia sẻ, mỗi tài khoản chỉ nên chia sẻ vào 10 nhóm trong một lần mà thôi.
-
Giãn khoảng cách giữa hai lần chia sẻ
Nếu bạn làm một hành động quá nhanh và quá nhiều trên Facebook cũng sẽ bị nghi ngờ đang “spam”. Nhưng nhiều người khi đi chia sẻ bài viết lại thường có thói quen bật một lúc hàng chục tab, sau đó dán liên kết rồi nhấn đăng bài. Làm như vậy rất dễ mất tài khoản, thế nên hãy kéo dài khoảng cách giữa hai lần chia sẻ, cứ cách 5 – 10 phút bạn mới nên chia sẻ tiếp.
-
Thay đổi nội dung bài đăng

Không chỉ chia sẻ quá nhanh, quá nhiều bài một lúc sẽ bị Facebook nghi ngờ là “spam” mà nội dung bài đăng giống nhau y hệt cũng rất dễ bị khóa tài khoản. Vì vậy, khi đi chia sẽ bạn cần chú ý hai điểm sau:
– Thay đổi đoạn mô tả liên kết
– Thay đổi liên kết bài viết
Thông thường, một bài viết chỉ nên chia sẻ vào 10 nhóm, với mỗi bài đăng nên dùng đoạn mô tả khác nhau. Nếu muốn chia sẻ nhiều hơn hãy dùng bài viết khác.
-
Tạm nghỉ sau khi chia sẻ được số lượng bài nhất định
Dù đã giãn khoảng cách chia sẻ nhưng nếu vẫn làm liên tục từ sáng đến tối thì nguy cơ bị Facebook khóa tài khoản vẫn rất cao. Vì vậy tốt nhất với mỗi tài khoản, sau khi chia sẻ khoảng 10 nhóm thì nên dừng lại để hôm sau hoặc hôm sau nữa mới tiếp tục. Trong quá trình chia sẻ bạn cũng nên thực hiện một số hành động tương tác với bài đăng khác như Like, Comment.
-
Tạo uy tín cho tài khoản ảo
Mặc dù là tài khoản ảo, lập ra chỉ để đi chia sẻ bài viết nhưng bạn cũng nên chăm chút cho nó, khi kết bạn cần chọn lọc đối tượng (nếu được thì cố gắng ghi nhớ vài gương mặt điển hình, phòng khi bị tạm khóa còn có thể xác minh bạn bè), thỉnh thoảng đăng trạng thái trên trang cá nhân và tương tác với người dùng khác. Nếu tài khoản ảo uy tín, thậm chí bạn chỉ cần chia sẻ bài viết lên tường nhà cũng kiếm được lượt xem không nhỏ.
Việc đi tiếp thị bài viết trên mạng xã hội thực sự là một cuộc chiến, bạn không chỉ tranh giành lên “top” với người khác mà còn phải tìm cách lách luật của Facebook và các admin group. Vì vậy hi vọng những bí quyết này sẽ hữu ích cho bạn, phòng tránh trường hợp bị khóa tài khoản khi đi chia sẻ bài viết.
“Đọc vị” insight 5 loại khách hàng trong ngành bán lẻ
Khi kinh doanh bán lẻ, việc phân loại và tìm hiểu khách hàng để có cách ứng xử phù hợp. Bài viết sau đây là chia sẻ từ bạn Trần Đại trên Cộng đồng iSocial sẽ giúp bạn nắm được insight của 5 loại khách hàng phổ biến nhất trong ngành bán lẻ.
Cũng vu vơ thôi, chiều nay được ngồi trực tiếp CEO Founder JAPANSHOP. Anh là người đi đầu trong ngành bán lẻ đồ Nhật nội địa cũng đã được 10 năm. Anh ngồi trò chuyện tầm 30 phút về cuộc sống, bữa cơm chăm lo cho nhân viên, hoặc đôi khi là những chiến lược lâu dài cho các nhà mua sắm bán lẻ. Ngần ấy thôi cũng là kho tàng quý báu để học hỏi và thêm kinh nghiệm. Câu nói đáng ghi nhớ nhất trong buổi trò chuyện đó là: “Đừng sợ mình bán hàng đắt tiền, vì đơn giản không những chúng em bán hàng, chúng em còn bán cả dịch vụ, chất lượng sản phẩm.”
Sau đây là những chia sẻ của anh về insight của 5 loại khách hàng khi kinh doanh bán lẻ mà bạn cần hiểu rõ nếu muốn bán được hàng.
-
1. Khách thuỷ chung
Hiện nay trong lĩnh vực ngành bán lẻ, do cạnh tranh trực tiếp từ đối thủ cũng như xu thế marketing online, những khách hàng này chỉ còn chiếm 20%. Nhưng ngược lại họ lại mang về 50% doanh số cho doanh nghiệp mình. Vậy đơn giản, hãy lắng nghe họ góp ý từ chính những người mang lại doanh số 50% này.
Cách giải quyết: Thường xuyên tương tác với khách hàng, luôn có chương trình ưu đãi với khách hàng ruột, thân quen.
-
2. Khách chỉ đến bên ta lúc sales
Nhóm khách hàng này thường chiếm 25% doanh số, hoặc có lúc lên tới 50%. Đây là những đối tượng mục tiêu giúp chúng ta giải phóng số lượng hàng tồn kho, và bổ sung lượng tiền mặt nhanh nhất. Tuy nhiên hãy luôn chú ý đến họ, đơn giản họ cực kỳ đông và sẵn sàng chi tiêu mua nhiều thứ.
Cách giải quyết: Thường xuyên có những sản phẩm sales off.

-
3. Khách vui chơi qua đường
Nhóm khách hàng này họ không hề có nhu cầu sử dụng hàng từ doanh nghiệp. Họ chỉ bất chợt, hoặc ngẫu nhiên nhìn thấy chúng ta trên các công cụ online, hoặc offline (tại các cửa hàng). Vậy nếu họ đã lạc vào chúng ta, hãy chăm sóc thật tốt để họ có thể trở thành nhóm khách hàng trung thành mang lại doanh thu 50% cho doanh nghiệp.
Cách giải quyết: Đào tạo đội ngũ bán hàng thật tốt.
-
4. Khách chỉ đến bên ta lúc cần
Nhóm khách hàng này họ có chủ đích tìm mua sản phẩm cụ thể. Và để tiếp cận những khách hàng này là quảng cáo, truyền thông, pr thương hiệu. Họ sẽ mua hàng chúng ta vì các lý do khác nhau… (sinh nhật, tặng quà, vì giá cả tốt…). Làm thoả mãn những đối tượng này thực sự không phải chuyện đơn giản về giá nữa mà đó còn là dịch vụ, chất lượng, thương hiệu uy tín. Do đó nhân viên bán hàng đóng vai trò quyết định đến việc truyền tải thông điệp đến khách hàng. Chỉ cần họ thoả mãn thôi thì đương nhiên việc gắn bó, quay lại mua hàng là điều hiển nhiên.
Cách giải quyết: Luôn chủ động tìm kiếm họ, đừng để người khác tìm mất.
-
5. Khách vu vơ đi dạo
Nhóm khách hàng này tập chung chủ yếu ở các vị trí cửa hàng offline. Họ thật sự không có mong muốn hay nhu cầu cấp thiết để mua hàng hay sử dụng dich vụ bạn. Họ đơn giản muốn trải nghiệm, khám phá, so sánh bạn với người khác xem có phù hợp họ không. Tuy họ không phải là khách hàng mang lại doanh số trước mắt, nhưng đó là khách hàng tiềm năng, hoặc là công cụ để PR, truyền thông thương hiệu cửa hàng mình đến với nhiều ngưởi xung quanh. Vì vậy đừng quên họ nhé! và hãy nỗ lực cố gắng để họ trở thành khách hàng mua sắm thường xuyên trong tương lai ngắn.
Cách giải quyết: Luôn chọn những địa điểm đông dân cư.




