Schema là gì? tất cả những điều cần biết
Schema hay Schema.org, Schema Markup là một đoạn code html hoặc code khai báo java script dùng để đánh dấu dữ liệu có cấu trúc (structured data). Schema được tạo ra với sự hợp tác của 4 công cụ tìm kiếm nổi tiếng hiện nay là Google, Bing, Yandex và Yahoo. Cùng Mắt Bão tìm hiểu về công dụng của Schema là gì nhé!

Schema được gắn vào website để giúp công cụ tìm kiếm dễ dàng nhận biết, phân loại và trả về kết quả nhanh chóng, chính xác hơn. Nếu không có Schema thì một website sẽ chỉ bao gồm các thông tin không có ngữ cảnh.
Schema có tác dụng gì?

Chúng ta có thể xem xét công dụng của Schema qua 2 phương diện: đối với bộ máy tìm kiếm và đối với người dùng.
Bộ máy tìm kiếm
Hiện nay, trên thế giới có hơn 1.94 tỷ website đang hoạt động. Nếu người dùng có thể hiểu được nội dung của những website này thì với search engine lại không hề đơn giản như vậy. Có rất nhiều từ ngữ phức tạp mà công cụ tìm kiếm không thể giải thích được.
Ví dụ với chuỗi ký tự “Moonlight”, nó có thể đang đề cập đến ánh trăng hoặc tên một bộ phim. Tùy theo ngữ cảnh mà từ “Moonlight” sẽ mang một ý nghĩa khác. Điều này sẽ gây cản trở cho công cụ tìm kiếm khi phải hiển thị các kết quả liên quan cho người dùng.
Do đó, để search engine hiểu và phân loại thông tin chính xác hơn, ta cần sắp xếp, hướng dẫn nó theo các cú pháp sẵn có. Và Schema chính là nơi cung cấp những dữ liệu cụ thể để search engine hiểu được các website đang viết nội dung thuộc thể loại nào, chủ đề gì.
Người dùng
Schema sẽ giúp website của bạn trở nên thu hút và cung cấp nhiều thông tin hữu ích hơn. Ví dụ, khi người dùng muốn tham gia một sự kiện nào đó, Schema giúp hiển thị các website có thông tin liên quan đến địa điểm, ngày diễn ra sự kiện…, từ đó, làm tăng tỷ lệ truy cập website. Hiện nay, có nhiều loại Schema tương ứng với các cách hiển thị website khác nhau trong kết quả tìm kiếm.
Hướng dẫn kiểm tra Schema Markup

Để biết được website có Schema Markup hay chưa và dữ liệu cấu trúc của bạn đang gặp phải những vấn đề gì, cách đơn giản nhất là sử dụng công cụ kiểm tra dữ liệu có cấu trúc của Google theo các bước sau:
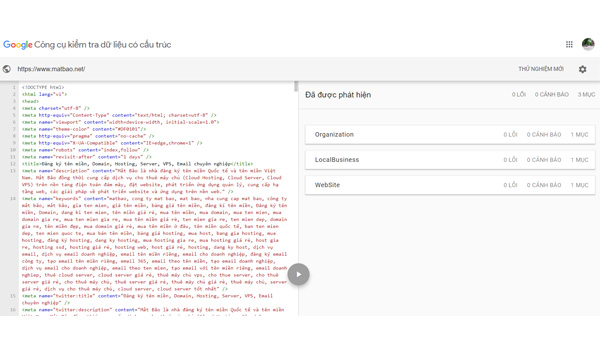
- Bước 1: Truy cập vào trang công cụ của Google. Sau đó, nhập link mà bạn muốn kiểm tra vào mục “Tìm nạp URL” và click “Chạy thử nghiệm”.
- Bước 2: Chờ quá trình nạp và phân tích hoàn tất. Tiếp đó, hệ thống sẽ trả về thông tin các loại dữ liệu có cấu trúc trong URL của bạn. Các dữ liệu càng nhiều thì chứng tỏ site của bạn được cấu trúc tốt và công cụ tìm kiếm càng dễ hiểu được nội dung.
Ngoài ra, cần lưu ý mục “Lỗi” và “Cảnh báo” phía bên phải. Nếu xuất hiện lỗi hoặc cảnh báo, hãy click vào từng mục để tìm vấn đề và xử lý.

Một số loại Schema phổ biến

Hiện nay, có rất nhiều loại schema khác nhau để hỗ trợ website. Trong đó, một vài dạng schema phổ biến có thể kế đến như:
- Tổ chức (Organization): Hiển thị các thông tin liên quan đến tổ chức đang sở hữu website như tên, địa chỉ, số điện thoại, URL website…
- Sự kiện (Event): Hiển thị các thông tin quan trọng của sự kiện như tên sự kiện, thời gian, địa điểm…
- Sản phẩm (Product): Hiển thị các thông tin sản phẩm như tên sản phẩm, giá tiền, xếp hạng…
- Đánh giá (Review): Hiển thị các thông tin đánh giá, xếp hạng cho một sản phẩm bất kỳ. Loại Schema này thường sẽ thích hợp với các trang blog marketing hoặc affiliate.
- Công thức (Recipes): Hiển thị các thông tin quan trọng của một bài blog chuyên đề ẩm thực như tên món ăn, thời gian hoàn thành, lượng calories, đánh giá…
Hướng dẫn cài đặt Schema cho WordPress
Cách đơn giản nhất để thêm Schema vào website là dùng Schema Plugin. Plugin này có thể hỗ trợ cho cả những Schema cũ.
Để cài đặt Schema Plugin, bạn cần làm theo những bước sau:
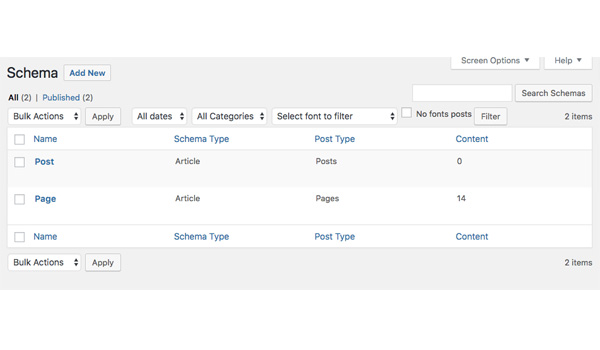
- Bước 1: Tại giao diện admin của WordPress, chọn mục Plugins -> Add New. Sau đó gõ từ khóa “Schema” trong ô tìm kiếm.
- Bước 2: Sau khi tìm được Schema Plugin, click vào nút “Install now” để cài đặt.

- Bước 3: Sau khi đã kích hoạt plugin thành công, di chuyển đến mục Schema -> Settings để bắt đầu cấu hình
- Bước 4: Trong trường General, điền các thông tin cơ bản của trang như About Page, Contact Page và upload logo cho website
Ngoài ra, bạn cũng cần điền các trường content, knowledge graph, search result để kết quả tìm kiếm được tối ưu hơn.

- Bước 5: Chuyển đến mục Schema đến Types để chỉ định loại schema nào sẽ được thêm vào

Hướng dẫn cài đặt Schema cho website thủ công

Ngoài cách sử dụng plugin của WordPress, bạn cũng có thể thêm Schema vào website một cách thủ công. Dù đòi hỏi nhiều thao tác về code, phương pháp này có ưu điểm là bạn có thể chọn bất kỳ loại Schema nào cho từng trang và bài post.
Đoạn mã HTML gốc cho trang chủ về nhà hàng của chúng ta có dạng sau:
<div> <h1>My Restaurant</h1> <h2>The best dishes all over the world!</h2> <p>Address:</p> <p>123 abc</p> <p>Ho Chi Minh City, VN</p> <p>Tel: 0123 456 789</p> <p><a href=”http://www.myrestaurant.com/menu”>Click here to see our dishes!</a></p> <p>We’re open:</p> <p>Mo-Sa 09:00-22:30</p> <p>Su 09:00-23:00</p> </div>
Sau đây chúng ta sẽ đánh dấu thuộc tính Schema Markup cho nhà hàng trên theo 3 cách sau:
- JSON-LD
- RDFa
- Microdata.
Sử dụng JSON-LD
JSON-LD Schema Markup là gì?
Trong các cách thì JSON-LD là phương pháp cài đặt Schema hiệu quả hàng đầu được khuyên dùng bởi chính Google. JSON-LD được thực hiện dựa trên Javacript. Bạn sẽ tự thêm Schema vào website bằng các đoạn script nên dễ dàng để tìm đọc và debug lỗi hơn.
Một đoạn mã JSON-LD nhìn chung sẽ có dạng như sau:
<script type=”application/ld+json”> { code goes here } </script>
Ưu điểm khi sử dụng JSON-LD với Schema.org markup là nó giới hạn phần lớn mã liên quan ở phần tiêu đề trang, bố trí các thẻ khác ở ngoài phần nội dung chính và giúp cho việc đọc mã rõ ràng và dễ hơn.
Hướng dẫn thêm Schema Markup bằng JSON-LD
Bước 1: Khai báo định dạng
Chú thích JSON-LD có được cung cấp bên trong một khối script (<script></script>). Để bắt đầu, chúng ta sẽ nhập dòng này để cho thấy chúng ta đang sử dụng định dạng JSON-LD:
<script type=”application/ld+json”>
Bước 2: Thêm Object Structure
Nên đặt mã JSON-LD của bạn bên trong dấu ngoặc nhọn nếu không công cụ tìm kiếm sẽ không phân tách dữ liệu được hoặc không áp dụng được với trang. Trong JavaScript được gọi là một object structure. Do đó, nhìn chung đoạn mã của bạn có dạng như sau:
<script type=”application/ld+json”> { code goes here } </script>
Bước 3: Sử dụng context để xác định kho dữ liệu đang được liên kết đến
Trong trường hợp của chúng ta là Schema.org. Vì vậy, cần thêm một dấu phẩy ở cuối mỗi dòng mã.
“@context”: “http://schema.org”,
Bước 4: Xác định loại nội dung cần đánh dấu
Thuộc tính này tương đương với thuộc tính itemtype trên Microdata, hay thuộc tính typeof trên RDFa.
Chúng ta sẽ sử dụng một website đơn giản nói về nhà hàng làm ví dụ. Như vậy loại nội dung của chúng ta sẽ là “Restaurant”:
“@type”: “Restaurant”,
Ưu điểm của JSON-LD là nó cho phép bạn xác định các thành phần. Và không nhất thiên cần phải xuất hiện trên trang.
“name”: “My Restaurant”, “description”: “The best dishes all over the world!”,
Bây giờ chúng ta cần xác định địa chỉ cho nhà hàng, như sau:
“address”: { “@type”: “PostalAddress”, “addressLocality”: “Ho Chi Minh City, VN”, “streetAddress”: “123 abc” },
Tiếp theo, chúng ta sẽ đưa vào giờ mở cửa.
“openingHours”: [ “Mo-Sa 09:00-22:30”, “Su 09:00-23:00” ],
Cuối cùng, chúng ta sẽ thêm số điện thoại và URL menu. Cả hai đều khá đơn giản trừ việc số điện thoại cần được viết dưới dạng chuỗi các số liên tục và có mã khu vực như sau:
“telephone”: “+84123456789”, “menu”: “http://www.myrestaurant.com/menu”
Schema Markup trên JSON-LD hoàn chỉnh
Mã đánh dấu hoàn chỉnh sẽ có dạng như sau:
<script type=”application/ld+json”> { “@context”: “http://schema.org”, “@type”: “Restaurant”, “name”: “My Restaurant”, “description”: “The best dishes all over the world!”, “address”: { “@type”: “PostalAddress”, “addressLocality”: “Ho Chi Minh City, VN”, “streetAddress”: “123 abc” }, “openingHours”: [ “Mo-Sa 09:00-22:30”, “Su 09:00-23:00” ], “telephone”: “+84123456789”, “menu”: “http://www.myrestaurant.com/menu” } </script>
Sử dụng RDFa
RDFa Schema markup là gì?
RDFa viết tắt của từ Resource Description Framework in Attributes là một đuôi mở rộng (extension) của mã HTML5 được thiết kế để giúp bạn đánh dấu dữ liệu có cấu trúc. Đây là một W3C Recommendation và nó có thể dùng để kết hợp nhiều dữ liệu có cấu trúc khác nhau. Nếu bạn muốn thêm dữ liệu có cấu trúc trong trường hợp Schema.org không đủ đáp ứng.
Hướng dẫn thêm Schema markup bằng RDFa
Bước 1: Khai báo Schema Markup
Chúng ta cần xác định rằng dữ liệu chúng ta đang sử dụng là Schema.org. Và website này nói về một nhà hàng. Các ví dụ ở dưới cùng sẽ chỉ cho bạn biết cách thực hiện. Chỉ cần click vào thẻ RDFa để xem các ví dụ về định dạng RDFa.
Chúng ta cần sử dụng thẻ vocab cùng URL http://schema.org/ để xác định dữ liệu cho đánh dấu của mình. Loại trang được xác định bởi thẻ typeof; khác với Microdata. Các loại trang được chỉ thể hiện bằng một hay hai dữ liệu thay vì các URL.
<div vocab=”http://schema.org/” typeof=”Restaurant”>
Bước 2: Xác định thuộc tính
Bây giờ chúng ta cần xác định các thành phần này dưới dạng các thuộc tính, sử dụng thuộc tính property. Chúng ta sẽ đánh dấu tên nhà hàng bằng thẻ name, như sau:
<h1 property=”name”>My Restaurant</h1>
Thuộc tính typeof cũng có thể được dùng khi bạn cần xác định thêm một thuộc tính khác. Ví dụ, bạn có thể xác định thêm thuộc tính address bằng loại thông tin PostalAddress, như sau:
<div property=”address” typeof=”PostalAddress”>
Typeof gần như tương đương với itemtype trong Microdata. Còn property tương đương với thuộc tính itemprop. Đối với trang chủ nhà hàng của chúng ta, chúng ta sẽ đánh dấu phần còn lại của trang như sau:
<h2 property=”description”>The best dishes all over the world!</h2> <p>Address:</p> <div property=”address” typeof=”PostalAddress”> <p property=”streetAddress”>123 abc</p> <p property=”addressLocality”>Ho Chi Minh City, VN</p> </div> <p>Tel: <span property=”telephone”>0123 456 789</span></p> <p><a property=”menu” href=”http://www.myrestaurant.com/menu”>Click here to see our dishes!</a></p> <p>We’re open:</p> <p property=”openingHours”>Mo-Sa 09:00-22:30</p> <p property=”openingHours”>Su 09:00-23:00</p> </div>
Sử dụng Microdata
Microdata Schema Markup là gì?
Microdata là một tập hợp các thẻ HTML5 và là một giải pháp đơn giản hơn để giải thích các thành phần HTML bằng các thẻ mà công cụ tìm kiếm có thể đọc được.
Microdata là một mã đánh dấu tương đối dễ sử dụng và phù hợp với người mới. Nhược điểm là bạn phải đánh dấu từng mục riêng lẻ trong phần nội dung chính của trang web. Khi đánh dấu Schema markup bằng Microdata sẽ rất mất công so với việc đánh dấu bằng JSON-LD.
Hướng dẫn thêm Schema Markup bằng Microdata
Sử dụng tương tự ví dụ nhà hàng phía trên. Sau đây là những bước thêm Schema Markup bằng Microdata;
Bước 1: Khai báo Schema Markup
Đầu tiên, bạn cần xác định phần nào của trang web nói về nhà hàng đó. Đó là tất cả những thứ nằm giữa hai thẻ <div>. Vì vậy, ta thêm “itemscope” vào thẻ <div>:
<div itemscope>
Khi thêm thẻ itemscope, chúng ta xác định rằng mã HTML có trong khối <div>…</div> nói đến một nội dung cụ thể. Tiếp theo chúng ta cần sử dụng thuộc tính itemtype để xác định loại nội dung của nhà hàng.
<div itemscope itemtype=”http://schema.org/restaurant”>
Bước 2: Khai báo thuộc tính
Tiếp theo chúng ta cần đánh dấu phần nào của trang web sẽ có tên nhà hàng. Phần nằm giữa thẻ <h1> của chúng ta. Thẻ này được gọi là một thẻ itemprop, như bạn có thể đoán, để dán nhãn các đặc tính của một nội dung.
<h1 itemprop=”name”>My Restaurant</h1>
Chúng ta có thể tiếp tục và đánh dấu phần còn lại của trang theo cách này.
<h2 itemprop=”description”>The best dishes all over the world!</h2> <p>Address:</p> <span itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”> <p itemprop=”streetAddress”>123 abc</p> <p itemprop=”addressLocality”>Ho Chi Minh City, VN</p></span> <p>Tel: <span itemprop=”telephone”>0123 456 789</span></p> <p><a itemprop=”menu” href=”http://www.myrestaurant.com/menu”>Click here to view see our dishes!</a></p> <p>We’re open:</p> <p itemprop=”openingHours”>Mo-Sa 09:00 – 22:30</p> <p itemprop=”openingHours”>Su: 09:00 – 23:00</p> </div>
Trên đây là những thông tin chi tiết về Schema, vai trò và cách cài đặt nó trên website. Hy vọng bài viết đã đem lại những kiến thức bổ ích cho quá trình SEO. Chúc bạn thành công!
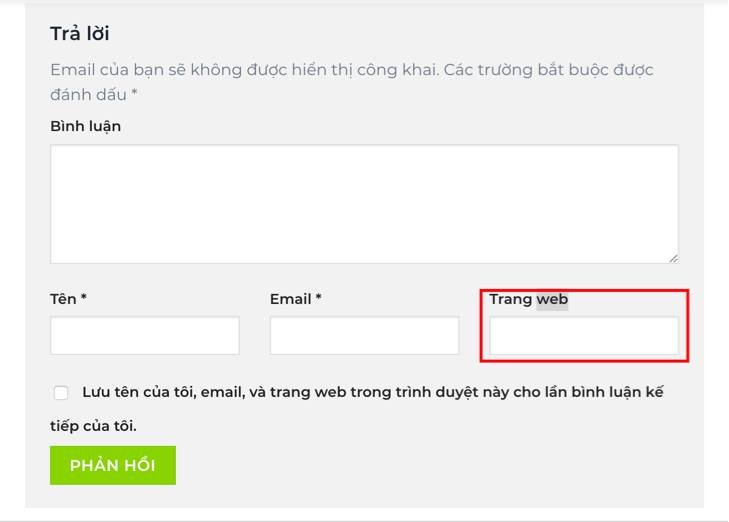
Xóa bỏ Url web trong khung bình luận
Chèn lệnh vào function
function wpbeginner_remove_comment_url($arg) {
$arg[‘url’] = ”;
return $arg;
}
add_filter(‘comment_form_default_fields’, ‘wpbeginner_remove_comment_url’);
Tuyển nhân viên kế toán tổng hợp
1. Giới thiệu chung
Kế toán tổng hợp là việc ghi chép, phản ánh một cách tổng quát trên các tài khoản, sổ kế toán và các báo cáo tài chính theo các chỉ tiêu giá trị của doanh nghiệp.

2. Mô tả công việc
- Theo dõi và quản lý công nợ toàn Công ty.
- Xác định, đề xuất lập dự phòng và xử lý những trường hợp công nợ phải thu khó đòi toàn Công ty
- Kiểm tra, đối chiếu số liệu các phòng ban, bộ phận, các định khoản phát sinh và cân đối số liệu kế toán chi tiết và tổng hợp
- Hạch toán các nghiệp vụ kế toán, lập quyết toán
- Lập các báo cáo tài chính định kỳ theo quý, 6 tháng, năm và các báo cáo giải trình chi tiết
- Giải trình các số liệu báo cáo và cung cấp hồ sơ, số liệu cho cơ quan thuế, kiểm toán, thanh tra kiểm tra theo yêu cầu
- Thống kê và tổng hợp số liệu kế toán khi có yêu cầu
- Tập hợp, lưu trữ, bảo quản chứng từ, bảo mật số liệu kế toán
- Chi tiết công việc sẽ được trao đổi cụ thể hơn trong buổi phỏng vấn
3. Yêu cầu công việc
- Trình độ: tốt nghiệp Đại học chuyên ngành Kế toán – Tài chính
- Có kinh nghiệm làm việc ở vị trí tương đương
- Nắm vững các nghiệp vụ kế toán
- Khả năng phân tích, tổng hợp và viết báo cáo
- Sử dụng thành thạo các phần mềm kế toán, vi tính văn phòng (đặc biệt là excel)
- Cẩn thận, trung thực, có trách nhiệm với công việc
4. Quyền lợi được hưởng
- Lương thỏa thuận theo năng lực
- Hưởng đầy đủ chế độ phúc lợi theo quy định Công ty BHXH, BHYT, BHTN, thưởng lễ, tết, lương tháng thứ 13, sinh nhật, hiếu; hỉ, nghỉ mát hàng năm…
- Môi trường làm việc chuyên nghiệp, trẻ trung, đồng nghiệp vui vẻ,thân thiện
- Được đào tạo, hướng dẫn để nhanh chóng nắm bắt công việc
Hướng dẫn tạo nút call đẹp mắt hỗ trợ khách hàng
Hôm nay mình hướng dẫn các bạn làm. Cái này chỉ cần html + css đơn giản là làm đc
Code html :
|
1
2
3
4
5
6
7
|
<div class=“hotline hidden-xs”><img class=“faa-wrench animated” src=“https://thienvanmedia.com/wp-content/uploads/2017/08/phone.png”><p></p>
<div class=“hotline-no”>
<p><a href=“tel:0983078804”>0983.078.804</a></p>
<p>gọi để nhận tư vấn miễn phí</p>
<p></p>
</div>
</div>
|
code css :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
.hotline {
background: url(https://thienvanmedia.com/wp-content/uploads/2017/08/hotline.png);
background–size: cover;
position: fixed;
left: 0;
z–index: 9999999;
height: 100px;
width: 300px;
color: #fff;
padding: 30px 0 0 45px;
top: 470px;
}
.hotline–no a {
color: #FFF;
}
.hotline .hotline–no {
float: left;
}
.faa–wrench.animated {
animation: wrench 2.5s ease infinite;
animation–name: wrench;
animation–duration: 2.5s;
animation–timing–function: ease;
animation–delay: initial;
animation–iteration–count: infinite;
animation–direction: initial;
animation–fill–mode: initial;
animation–play–state: initial;
}
.hotline p:first–child {
font–family: utm_avobold,sans–serif;
font–size: 14px;
}
.hotline p {
font–size: 11px;
font–family: utm_avoregular,sans–serif;
text–transform: uppercase;
margin: 0;
}
.hotline p {
text–align: center;
}
.hotline img {
float: left;
margin: 11px 18px 0 3px;
}
img {
border: 0;
vertical–align: middle;
}
@–webkit–keyframes wrench{0%{–webkit–transform:rotate(–12deg);transform:rotate(–12deg)}8%{–webkit–transform:rotate(12deg);transform:rotate(12deg)}10%,28%,30%,48%,50%,68%{–webkit–transform:rotate(24deg);transform:rotate(24deg)}18%,20%,38%,40%,58%,60%{–webkit–transform:rotate(–24deg);transform:rotate(–24deg)}100%,75%{–webkit–transform:rotate(0);transform:rotate(0)}}@keyframes wrench{0%{–webkit–transform:rotate(–12deg);–ms–transform:rotate(–12deg);transform:rotate(–12deg)}8%{–webkit–transform:rotate(12deg);–ms–transform:rotate(12deg);transform:rotate(12deg)}10%,28%,30%,48%,50%,68%{–webkit–transform:rotate(24deg);–ms–transform:rotate(24deg);transform:rotate(24deg)}18%,20%,38%,40%,58%,60%{–webkit–transform:rotate(–24deg);–ms–transform:rotate(–24deg);transform:rotate(–24deg)}100%,75%{–webkit–transform:rotate(0);–ms–transform:rotate(0);transform:rotate(0)}}.faa–parent.animated–hover:hover>.faa–wrench,.faa–wrench.animated,.faa–wrench.animated–hover:hover{–webkit–animation:wrench 2.5s ease infinite;animation:wrench 2.5s ease infinite;transform–origin–x:90%;transform–origin–y:35%;transform–origin–z:initial}.faa–parent.animated–hover:hover>.faa–wrench.faa–fast,.faa–wrench.animated–hover.faa–fast:hover,.faa–wrench.animated.faa–fast{–webkit–animation:wrench 1.2s ease infinite;animation:wrench 1.2s ease infinite}.faa–parent.animated–hover:hover>.faa–wrench.faa–slow,.faa–wrench.animated–hover.faa–slow:hover,.faa–wrench.animated.faa–slow{–webkit–animation:wrench 3.7s ease infinite;animation:wrench 3.7s ease infinite}
|
Có gì cần trợ giúp các bác có thể liên hệ fb của e nhé :3